Algemene voorwaarden of een privacy verklaring, die schrijf je meestal maar 1 keer. Het kan handig zijn om die als pdf in je website te plaatsen. Dat kan op verschillende manieren. Hieronder leg ik dat uit. Maar eerst moet je de precieze locatie van de pdf op je website achterhalen.
Stap 1: locatie van de pdf achterhalen
Ga naar het dashboard van je website. En vervolgens naar de Mediabibiotheek. Voeg een nieuw bestand toe, daarvoor kies je een pdf van je computer.
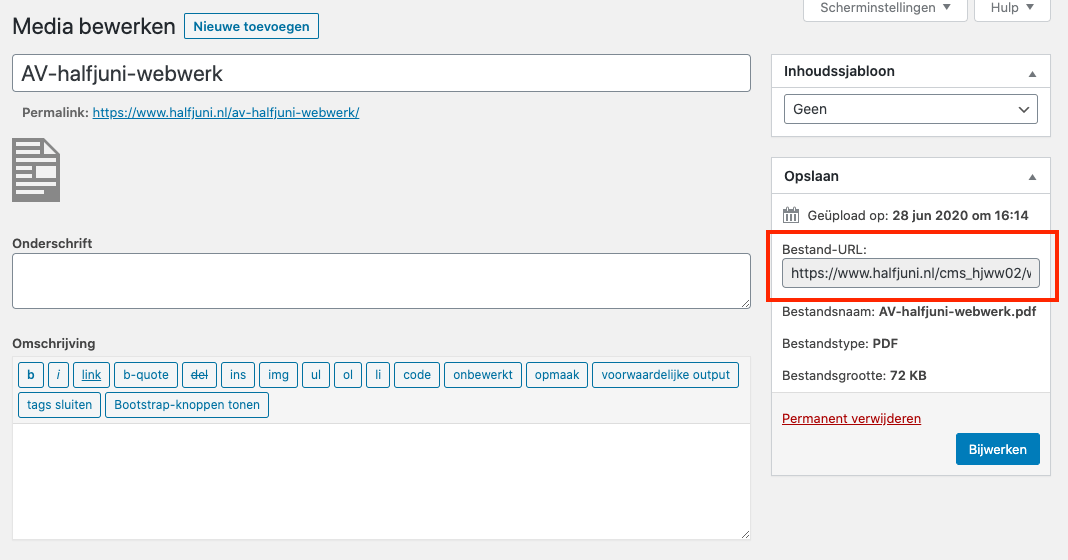
Na het uploaden van de pdf kun je kiezen om de geüploade pdf te bewerken.
Je vindt dan in het venster Opslaan de Bestands-URL, zie afbeelding hieronder.

Bewaar de gevonden link in een tijdelijk in een digitaal kladblok, zodat je zometeen kunt kopiëren en plakken.
Bovenstaande is ook van toepassing op al eerder geüploade pdf’s.
Stap 2: de pdf plaatsen in de website
Dat kan op verschillende manieren, altijd heb je de link nodig die je hierboven hebt gevonden.
Pdf gekoppeld als linkje in de tekst
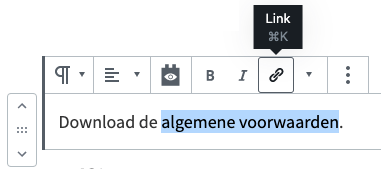
Je kunt de pdf koppelen een stukje tekst. Daarvoor selecteer je de tekst waar je een link van wilt maken.
Klik vervolgens op de “krakeling“.

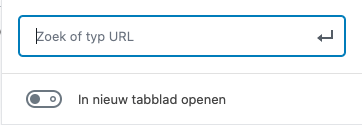
Plak vervolgens de link gevonden bij stap 1 in het veld “zoek of typ URL”.

In dit geval is het handig om In een nieuw tabblad openen aan te vinken.
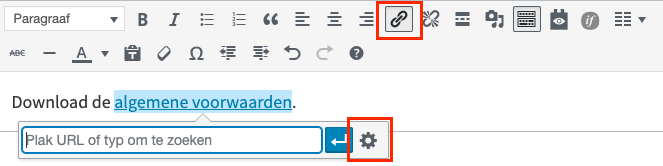
Klassieke editor
Bij de klassieke editor klik je eerst op de “krakeling” en vervolgens op het “tandwiel“. Daarna kun je de gevonden link plakken én aanvinken dat je wilt openen op een nieuw tabblad.

Pdf als menu-knop
Als je bijvoorbeeld onderaan elke pagina linkjes wilt naar je algemene voorwaarden en je klachtenregeling, dan kun je dat oplossen door een menu toe te voegen dat in de onderste helft van de website (footer) verschijnt.
Ik heb dat beschreven in een blog over het aanpassen van een menu. Hier staat het gedeelte over een pdf in een menu plaatsen.
Een klikbare afbeelding naar een pdf
Om een afbeelding te laten linken naar een downloadbare pdf, moet je uiteraard eerst een afbeelding plaatsen in je website.
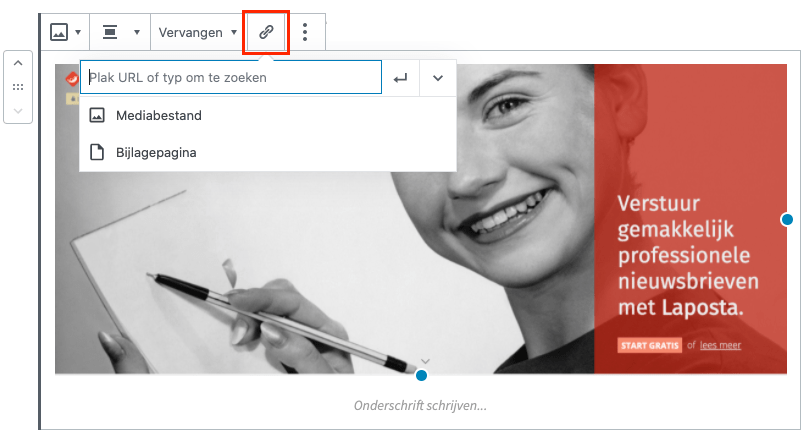
Voeg een afbeelding toe, selecteer die afbeelding in de editor en klik vervolgens op de “krakeling” en plak de bij stap 1 gevonden link.

Klassieke editor
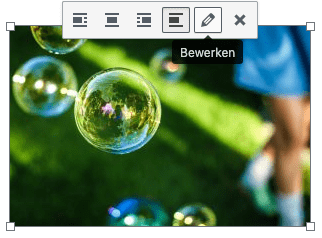
Voeg de afbeelding in de editor en klik dan op het potloodje boven de afbeelding.

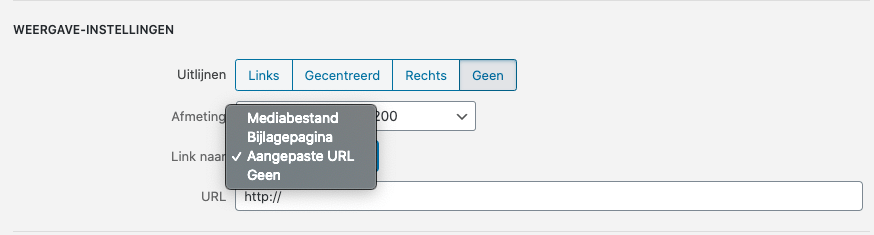
Kies dan bij Link naar voor Aangepaste URL.
En vul dan bij URL de bij stap 1 gevonden link in.

Succes!
Heb je een vraag, of kom je er niet uit? Laat het me gerust weten met een bericht hieronder.