Het uiterlijk van je tekst wordt in een WordPress-website centraal vastgelegd. Dat geldt voor gewone tekst, maar ook voor koppen, tussenkoppen, opsommingen en linkjes. Dat is handig, want zo zorg je ervoor dat je site er op elke pagina de typografie dezelfde uitstraling heeft.
Ook voor de vindbaarheid in Google is het gebruik van tekststijlen aan te raden. Je brengt zo een hiërarchie aan in je tekst. Je ‘labelt’ stukken tekst met Koptekst 2, Koptekst 3, opsomming etc. Daardoor ziet een zoekmachine wat relevante teksten zijn.
Kopjes

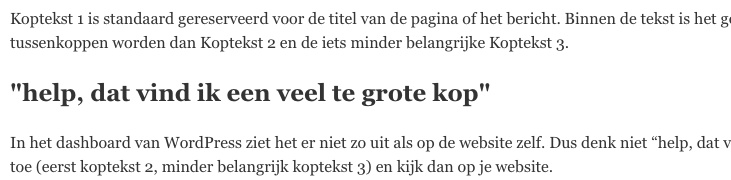
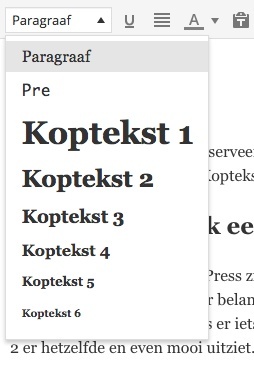
Koptekst 1 is standaard gereserveerd voor de titel van de pagina of het bericht. Binnen de tekst is het goed om zogenaamde tussenkopjes te maken. De belangrijkste tussenkoppen worden dan Koptekst 2 en de iets minder belangrijke Koptekst 3.
Afhankelijk van je website-ontwerp zie je de hele lijst in dit uitklapvenster of alleen koptekst 2 en 3.
“help, dat vind ik een veel te grote kop”
In het dashboard van WordPress ziet het er niet zo uit als op de website zelf. Dus denk niet “help, dat vind ik een veel te grote kop!”, maar pas gewoon de hiërarchie toe (eerst koptekst 2, minder belangrijk koptekst 3) en kijk dan op je website.
Vind je dan nog te groot of is er iets anders dat je niet mooi vind aan de kop, mail me even. Dan kan ik het stylesheet aanpassen, waardoor overal in je site Koptekst 2 er hetzelfde en even mooi uitziet.
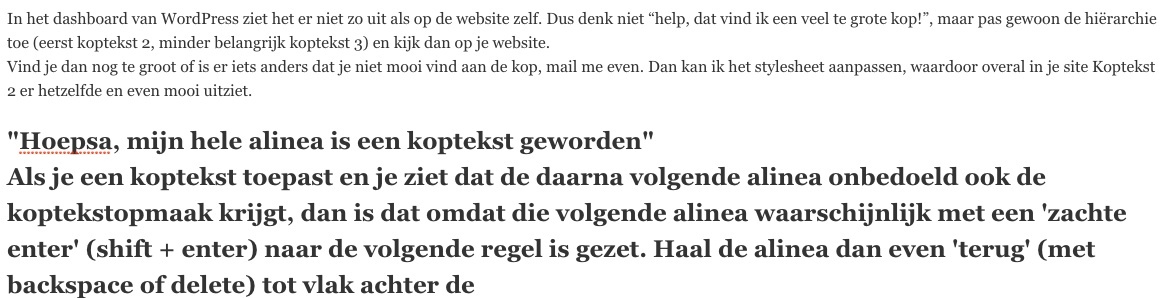
“Hoepsa, mijn hele alinea is een koptekst geworden”
Als je een koptekst toepast en je ziet dat de daarna volgende alinea onbedoeld ook de koptekstopmaak krijgt, dan is dat omdat die volgende alinea waarschijnlijk met een ‘zachte enter’ (shift + enter) naar de volgende regel is gezet. Haal de alinea dan even ’terug’ (met backspace of delete) tot vlak achter de kopzin, geef vervolgens een ‘harde enter’ (gewoon ‘enter’ op je toetsenbord) en zet de alinea weer terug naar gewone tekst met de opmaak Paragraaf.
Opsommingen
![]()
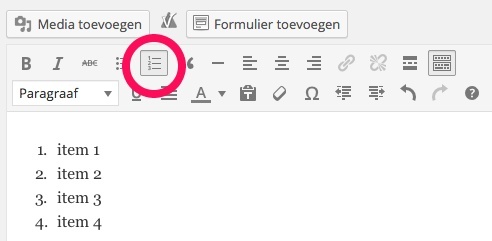
Opsommingen maak je met deze knoppen. Er zijn twee soorten opsommingen: met balletjes* en met cijfers.
Selecteer een paar regels tekst, en klik op een van de opsommingen-knoppen. Zorg dat elke regel met een harde return (zie hierboven) eindigt.

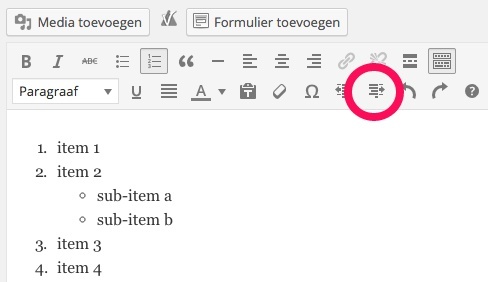
Gebruik voor sub-opsommingen deze knop: ![]()
De regels die nog een niveau meer naar rechts moeten, kun je zo laten inspringen.

* Balletjes zijn standaard voor lijsten zonder cijfers. Maar dat balletje kan eventueel ook iets anders zijn. Dat is centraal vast gelegd en kun je niet zelf wijzigen. Wil je iets speciaals zoals een vinkje of een pijltje: mail me.
Kleur veranderen
Als je graag iets meer kleur in je website brengt kun je hier en daar je teksten nog een kleurtje geven.
Lees tekstkleuren van je huisstijl om te weten hoe je dat doet.
Succes met het werken in WordPress!