De foto die je op je website wilt plaatsen heeft niet altijd de uitsnede die je wilt. Hieronder een handleiding hoe je dat doet in WordPress.
Daar gaan we:
Upload je foto met de knop Media toevoegen boven je tekst-editor. Doorloop alles stappen zodat je de foto in de editor hebt staan zoals hieronder.

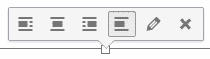
Selecteer de afbeelding. Vervolgens klik je op het potloodje dat verschijnt in het popup-venster midden bovenaan de afbeelding.

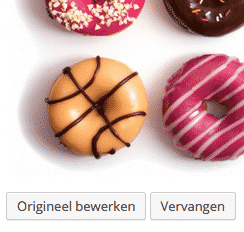
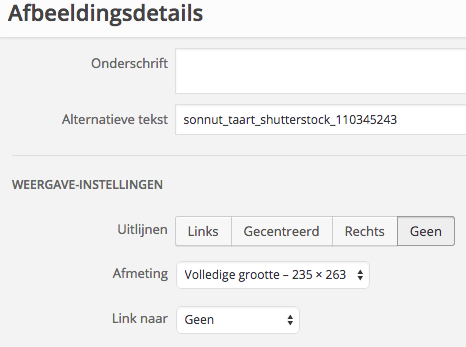
Je komt dan bij de Afbeeldingsdetails. Klik dan onder de foto op de knop Origineel bewerken.

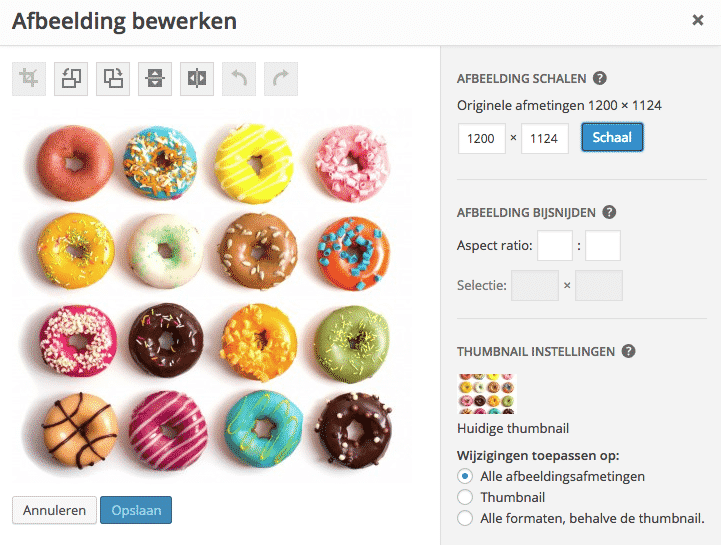
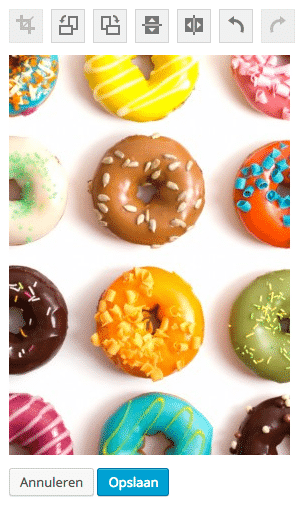
Dan ben je bij Afbeelding bewerken. Je ziet het volgende venster:

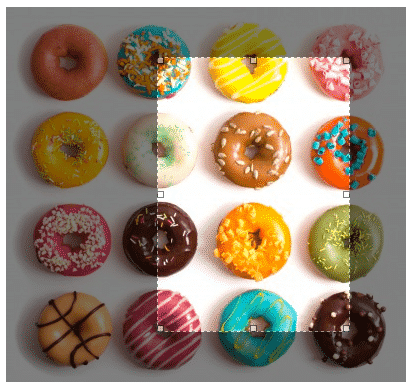
Voor het maken van een uitsnede is geen knopje. Maar plaats gewoon je cursor op de foto, klik, houd je muis ingedrukt en sleep een kader. Je ziet nu dat de omgeving donkerder wordt en je kader gewoon de foto. Zo krijg je een goed beeld van hoe de uitsnede gaat worden.

Met de ankers (witte vierkantjes) aan de randen kun je de uitsnede nog wijzigen.
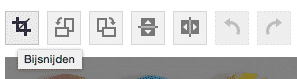
Ben je tevreden klik dan op de knop bijsnijden, in het balkje boven de foto, helemaal links.

Weet je het echt zeker, klik dan op de knop Opslaan onder de foto.

Dat is het!
Makkelijk toch?
Kleine maar…..
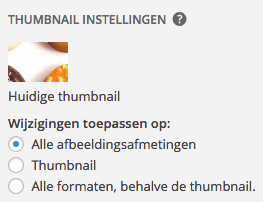
Bij het maken van de uitsnede kun je rechts onderin de thumbnail-instellingen opgeven:

Ook al kies je hier alle afbeeldingsafmetingen, dan worden niet altijd die allemaal mee uitgesneden.

Zoals je hierboven ziet is alleen de oorspronkelijke afbeelding gewijzigd. Je moet dus bij het invoegen van de afbeelding erop letten dat dat goed in ingesteld.
Dat doe je door weer op het potlood te klikken (midden boven de foto, nadat je deze hebt geselecteerd).

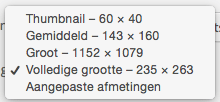
En bij Afmeting te kiezen voor Volledige grootte.
Let op.
Dit is onomkeerbaar. Je originele foto is dus niet meer aanwezig en vervangen voor het uitgesneden exemplaar.
Hou je niet van lezen en kijk je liever? Dat kan ook: