Google is blij als jouw webpagina tussen de 300 en 700 woorden heeft. Dat is ongeveer de optimale lengte van een bericht. Maar ja, jij bent Google niet. En je lezer ook niet. Dus maak je een tekst soms langer of korter. Dat kan. Als het maar relevant is. Op een lange pagina met tekst kunnen bezoekers wel een beetje de draad (jouw draad!) kwijt raken.
TIP weten hoeveel woorden je al getypt hebt? Kijk links-onderin je tekst-editor. Daar staat het!

Een oplossing kan zijn om bovenaan de pagina een korte inhoudsopgave te maken. Klik je op zo’n regeltje (een ankerlink), dan verplaats je binnen de webpagina naar het goede stuk tekst. Hoe handig is dat!
Probeer maar uit:
Hieronder een handleiding hoe je dat zelf kunt maken.
Een ankerlink maken binnen de pagina
In twee stappen maak je zelf de ankerlink en de verwijzing er naar.
een ankerlink maken
Niet schrikken, maar hier komt wel een beetje code bij kijken.
- Ga in de teksteditor naar het kopje in de tekst waar je straks naar toe wilt springen. Dat zal dus ergens halverwege je tekst staan.
- Maak met het alinea-stijlmenu van deze tekst een Koptekst 2.

Als je dit uitklapmenu niet ziet, klik dan op de button rechtsboven in: .
.
Die staat bij mij als derde van rechts, maar dat kan iets verschillen.

- Klik dan op de button “Tekst”, rechtsboven je teksteditor.

- Je ziet dan een regel zoals deze
<h2>KAT in Frankrijk – twee zomercursussen beeldend werken in Frankrijk</h2> - Dat stukje <h2> en aan het einde </h2> zorgt ervoor dat dit een Koptekst 2 is.
- Nu maken we een anker van deze regel door dit stukje toe te voegen:
id=”KATinfrankrijk”
Let op: het is belangrijk dat je GEEN spaties gebruikt. Alles aan elkaar. - Dit stukje plak je nu na <h2 en je sluit weer af met >.
- Dat ziet er dan dus zo uit:
<h2 id=”KATinfrankrijk”>KAT in Frankrijk – twee zomercursussen beeldend werken in Frankrijk</h2>
de link maken naar de ankerlink
- Je kunt nu de teksteditor weer op Visueel zetten met de knop rechtsboven.

- Ga dan naar de regel tekst (of een afbeelding, dat kan ook) die klikbaar moet worden.
- Selecteer de tekst en klik op het kettingsymbool
 .
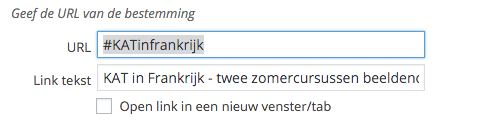
. - Vul dan in het bovenste vakje in:
#KATinfrankrijk
Dus een hekje en dan exact de naam die je eerder had verzonnen.

- Klik ‘Link toevoegen’.
- En nu nog je pagina of bericht ‘Bijwerken’.
Even zien hoe het werkt? kleineacademietiel.nl/kat-in-frankrijk

Succes! En als het niet lukt kun je me mailen.