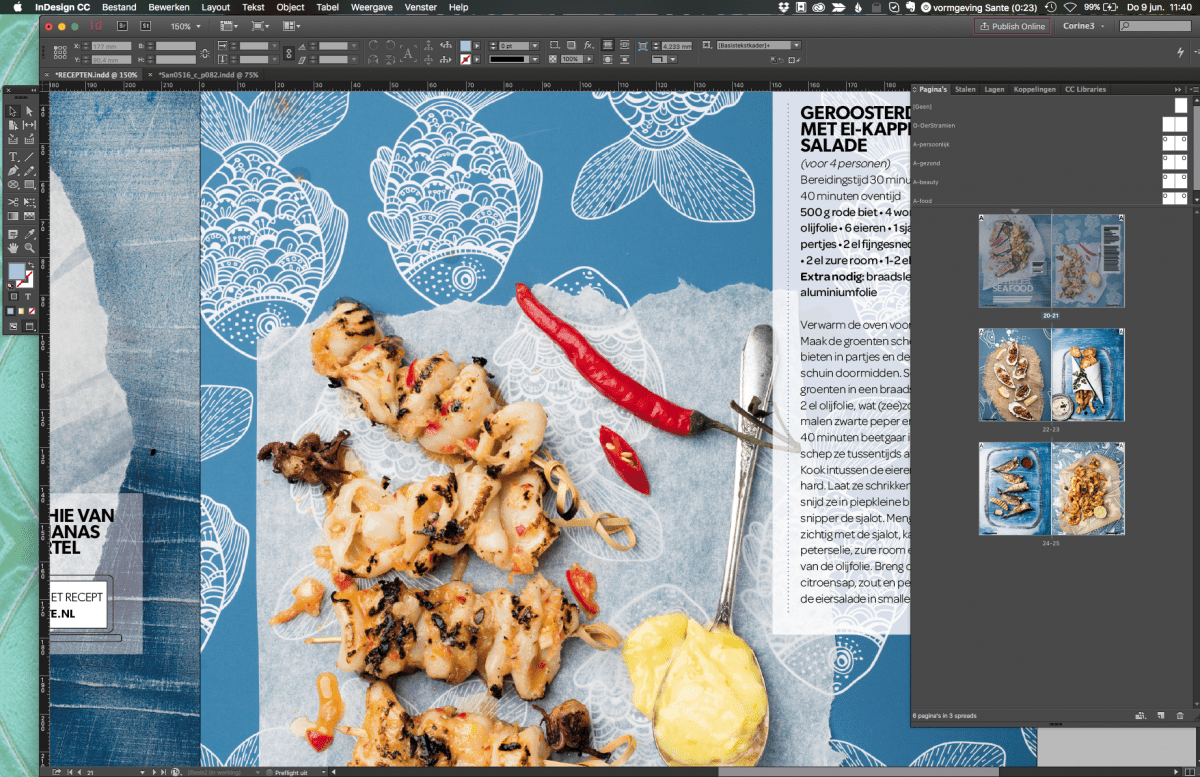
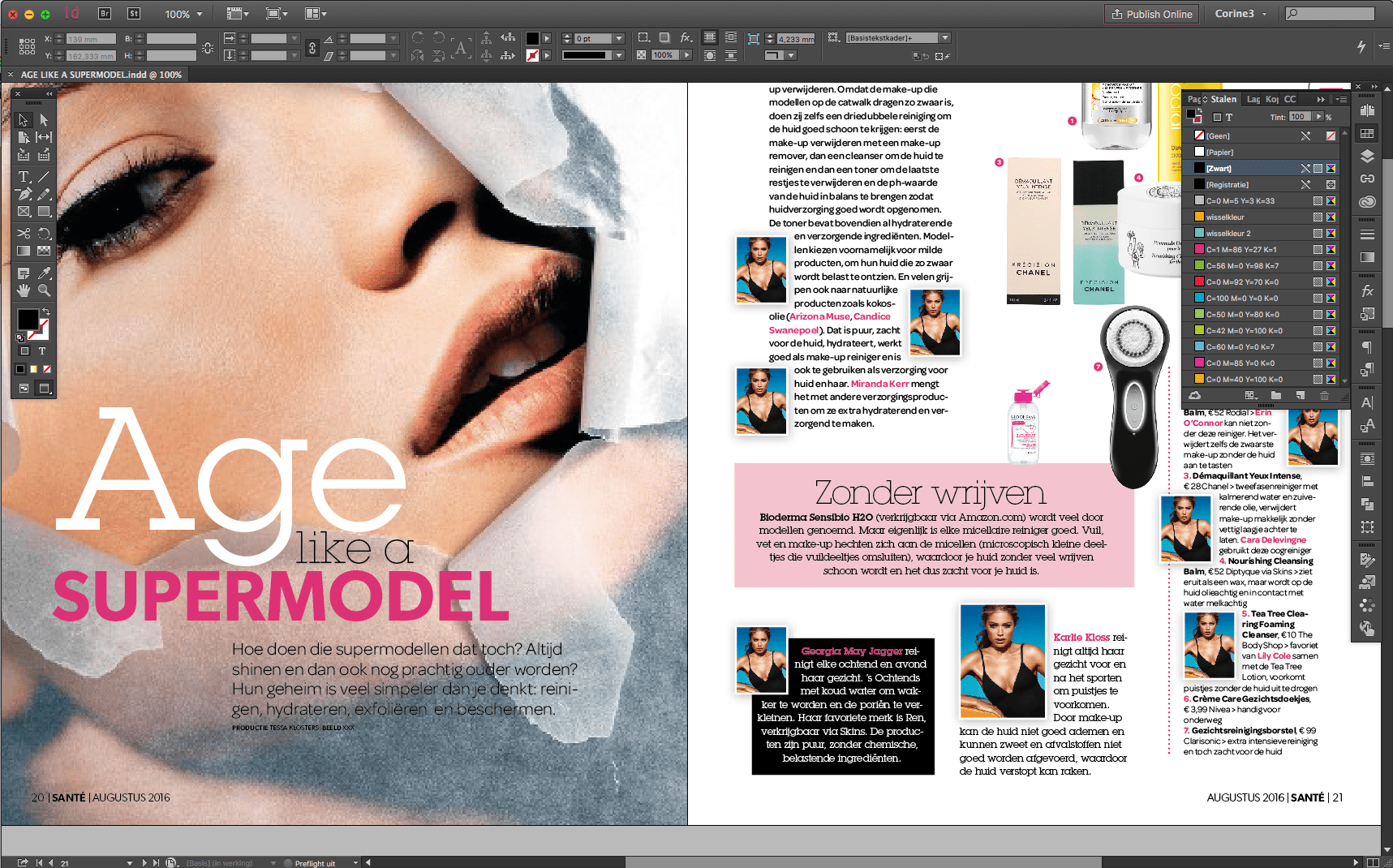
Vorige week mocht ik weer even. Mooie tijdschriftenpagina’s maken voor het blad Santé. Groot prachtig sfeerbeeld, heel veel productjes (lees potjes crème, flacons lotion, tubes zonnebrandcréme etc) en een veelheid aan teksten. Dat moet dan samen een mooi kloppend geheel worden. Dus schuiven, groter trekken, details vormgeven, kleuren toevoegen, toch weer helemaal omgooien, keuzes maken, achtergronden toevoegen. Een spannend proces en heerlijk!


Wat me opvalt als ik een tijdschrift vormgeef, is dat de teksten zo heel anders van opbouw zijn dan – vaak – bij een website.
Instap-moment
Wat bij een website al snel een lang grijs stuk tekst wordt met alleen een begin en een eind (ik chargeer een beetje), is bij een tijdschrift verdeeld over verschillende onderdelen. Elk onderdeel is zo een instap-moment voor de lezer. Zijn oog blijft ergens hangen tijdens het bladeren. Niet alles wordt gelezen. Maar wel gescand.
Tekst-onderdelen
Wat kunnen we daarvan gebruiken op een website?



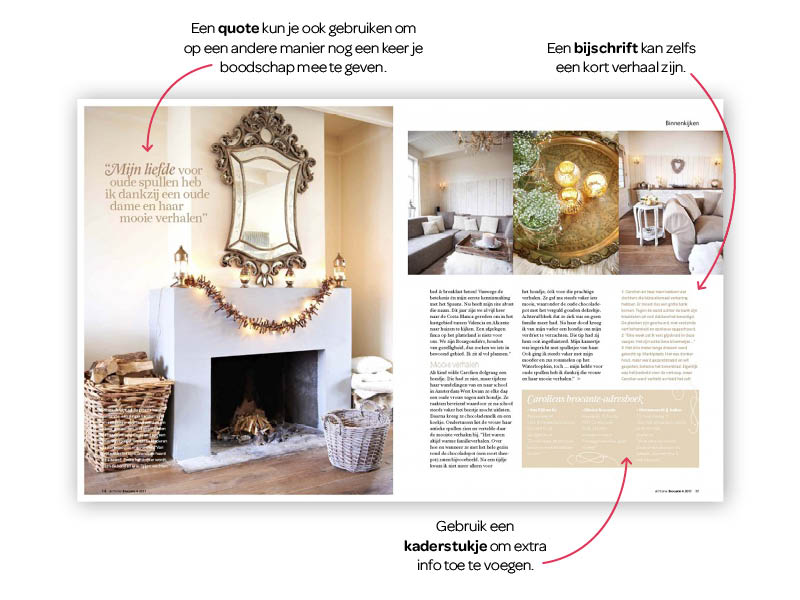
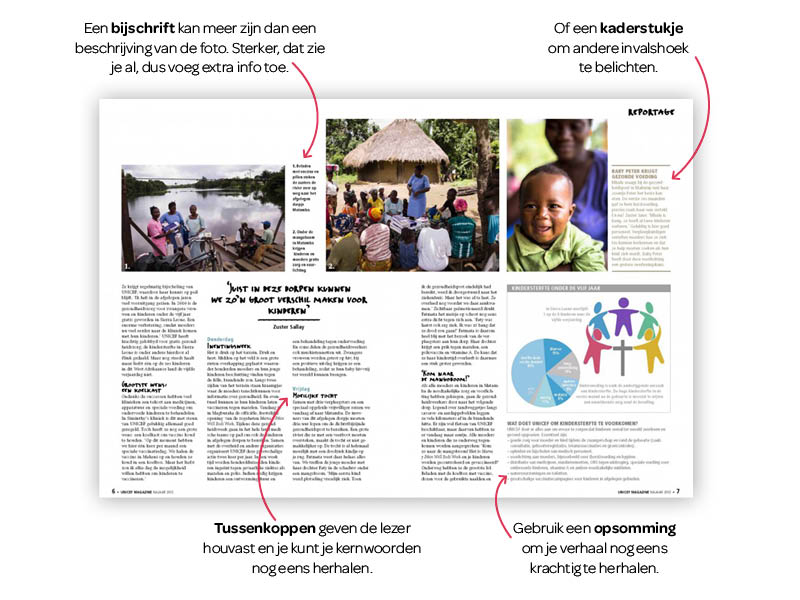
Een kaderstukje kun je gebruiken om jouw boodschap nog eens samen te vatten. En met een quote kun je subtiel mee geven wat jij doet. Of gebruik een opsomming om je verhaal nog eens krachtig te herhalen. Ook een fotobijschrift kun je gebruiken om je verhaal te vertellen en hoeft niet alleen een beschrijving van de foto te zijn. Met een intro wek je verwachtingen die oproepen tot doorlezen. Tussenkoppen kunnen al veel informatie geven en maken dat de lezer eventueel stukken tekst kan skippen.
Doel van je teksten
De bedoeling is, dat bezoekers die niet de tijd nemen om het lange verhaal te lezen, maar alleen scannen of grasduinen, toch de pagina verlaten met meer kennis dan daarvoor. Plus: ze kunnen terugkomen als ze later jouw lange versie willen lezen.
Bied de boodschap op meerdere manieren op je website aan, dan blijft deze beter hangen
Beter voor zoekmachines?
Deze tips zijn niet speciaal gericht op het beter vindbaar maken van je website. Ik probeer nu vooral aan de bezoeker van vlees-en-bloed te denken.
Maar voor je zoekwoorden werkt het wel! Je teksten in onderdelen presenteren betekent ook dat je je zoekwoorden op meerdere plekken terug kunt laten komen. In bijschriften werkt het zo! En als samenvatting in een kader onderaan is het ook super logisch. Dus doe er je voordeel mee!
En hoe doe je dat dan?
Zo maak je een
- bijschrift bij een foto maak je door een “onderschrift” toe te voegen

- een quote maak je door een tekst-alinea te selecteren en op deze button te klikken

- een tussenkop maak je door een regel tekst te selecteren en een van onderstaande opties te kiezen

Als je een kaderstukje nodig hebt, of een van bovengenoemde opties ziet er toch gek uit mail me even. Dan voeg ik code voor een kader toe of los ik het op als het er raar uitziet.
Heb jij ook ideeën hoe je de informatie op je website beter kunt presenteren? Ik hoor ’t graag. Laat je reactie hieronder achter!
Mooie blog, mooie tips!
Maar wel goed om in gedachten te houden dat tekst schrijven ook een vak is. De juiste toon, de juiste woorden die precies dat effect oproepen dat je in gedachten hebt – zo gemakkelijk is dat echt niet.
Veel mensen denken dat tekst schrijven simpel is, iedereen kan dat toch?
Maar investeren in (web)teksten loont, het levert klanten op! Eenmaal een tekstschrijver inhuren betekent vaak jarenlang profijt.
Ja, je hebt helemaal gelijk Annette.
Deze blog is ook vooral bedoelt als eye-opener om niet alleen aan de ‘gewone’ tekst te denken. Maar ook aan andere onderdelen zoals quotes en tussenkoppen. Klopt helemaal dat tekst schrijven een vak is!
Lijkt me best interessant om toe te passen op mijn website, heb alleen het idee dat alles dan “om” moet….
Echt een tijdschrift wordt het ook niet. Maar elementen als een quote of een kaderstukje zijn ook in een website te gebruiken. Ik neem contact met je op, dan spreken we het even door!
Leuk dat je aandacht besteedt aan deze basis voor webteksten -en nog wel achter de schermen (van tijdschriften en WordPress)!! Ja, alles draait erom dat je een aantrekkelijk en goed scanbaar verhaal kunt laten zien en je maakt de verschillen mooi inzichtelijk met alle voorbeelden, Corine, dankjewel!
Graag gedaan, Marleen.
Corine fijne vakantie gehad?
Dank voor je tips. Vraagje weet jij wat je meer kunt doen als je de gratis mailchimp omzet in een betaalde versie. Is het de moeite waard voor ons doel denk je? Zelf vind ik de templates nu vrij weinig flexibel.
Groetjes,
mary van Vucht
Hoi Mary,
voor zo ver ik weet krijg je niet meer templates om uit te kiezen als je betaalt. Hier kun je lezen wat je extra krijgt bij een betaalt account: http://mailchimp.com/features/all/#paid
Het klopt overigens dat een mailchimp-template niet erg flexibel is. Om te zorgen dat het in verschillende mail-programma’s goed werkt, kun je niet heel veel layout-vormen gebruiken. De trend is trouwens: hoe simpeler hoe beter.
Wellicht heb je hier nog iets aan: http://templates.mailchimp.com/getting-started/using-mailchimp/
En ik kan altijd met je mee kijken of denken, uiteraard.
Corine