Hoe maak je een formulier? Altijd handig om te weten.
Ik geef hier een korte handleiding. In 2 stappen maak je een formulier en zet je het op je website. Als je de basis begrijpt, kun je daar zelf mee verder experimenteren.
- Het formulier maken.
- Formulier op je website plaatsen.
1. Het formulier maken
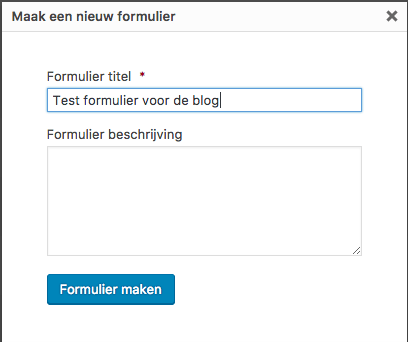
- Ga naar Dashboard > Formulieren > Nieuw formulier. Geef een titel en klik op Formulier maken.

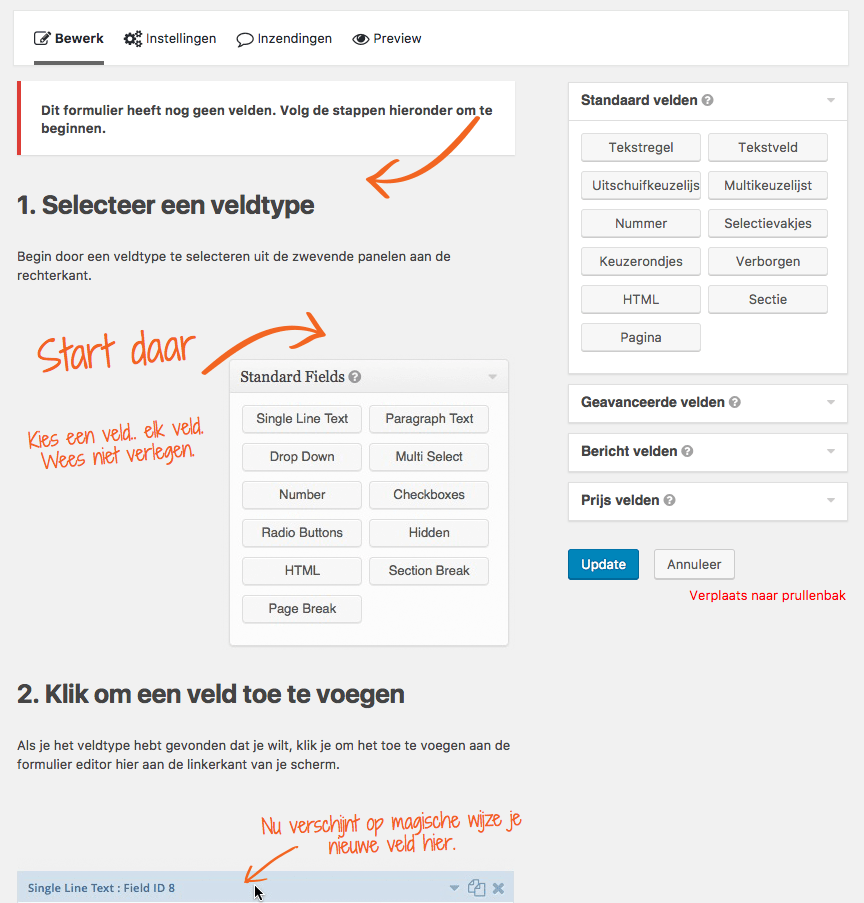
- Niet schrikken. Je komt nu in een ‘leeg’ formulier.

- Klik op een van de velden aan de rechterkant en sleep deze naar links, het formulierdeel.
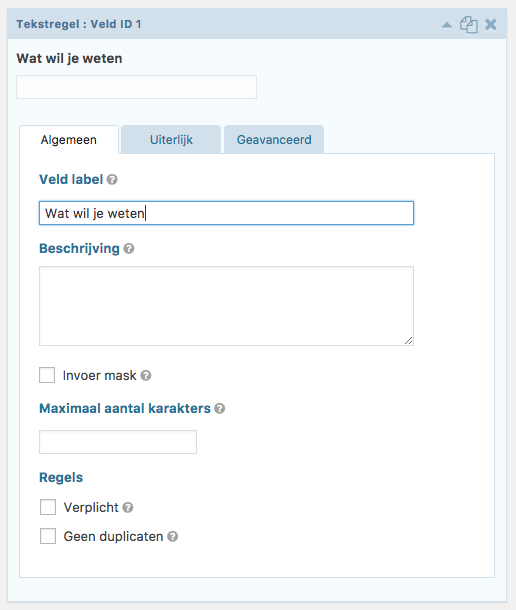
- Je kunt bij dit veld nog een titel invullen.

- Vul zo de rest van je formulier met velden zoals jij dat wilt. Hier vind je meer informatie over de diverse velden en manieren om ze in te stellen.
- Sluit af door rechtsonder op Update te klikken.
2. Formulier op je website plaatsen
- Ga naar de pagina waar het formulier moet komen.
- Plaats je cursor in de tekst.
- Boven de editor zit een rij buttons. Klik op Formulier toevoegen.
![]()
Dat was het. Je formulier staat online.
Kom je er niet uit of zie je geen formulierenoptie in je website? Mail me gerust even.
Lees ook hoe je de bevestiging en de notificaties instelt, halfjuni.nl/bedankt-voor-uw-aanmelding of hoe je een bezoekers akkoord kunt laten gaan met de voorwaarden of privacybeleid in je formulier.