Zo begint de e-mail meestal die wordt verzonden na het invullen van een formulier.
Al eerder legde ik uit hoe je zelf een formulier maakt en waar je dan op moet letten. Nu ga ik dieper in op wat er gebeurt nadat het formulier is ingevuld door jouw klant.
Nadat jouw bezoeker op “verzenden” heeft geklikt gebeuren er twee dingen:
- Er komt een bevestiging dat het formulier is verzonden.
- Er wordt een notificatie gestuurd in de vorm een e-mail.
1. De bevestiging
Er zijn 4 soorten bevestiging. Ik noem ze hieronder, van eenvoudig naar moeilijk. Meestal voldoet optie 1.
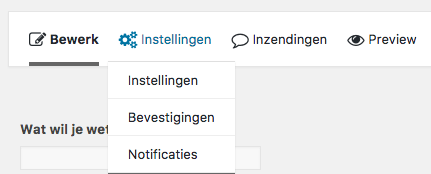
Je vindt de bevestigingen via Dashboard > Formulieren > Selecteer formulier > Instellingen > Bevestigingen.

Optie 1: een tekstboodschap
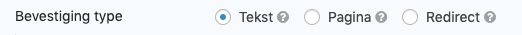
Kies bij Bevestiging type: Tekst

Vul een passende tekst in. Als het formulier is verzonden, krijgt de verzender de tekst te zien op de plaats waar eerst het formulier stond. Stond het formulier tussen twee alinea’s, dan staat de bevestigingstekst daar ook. Om te zorgen dat de bevestiging opvalt, kun je eventueel de tekst vet maken.

Een voorbeeldtekst voor de bevestiging: “Bedankt voor je bericht! We nemen zo snel mogelijk contact met je op.”
Optie 2: doorverwijzen naar een pagina
Maak eerst een nieuwe pagina (Dashboard > Pagina’s > Nieuwe pagina). Deze pagina is alleen bedoeld als bevestiging voor het formulier. Ook hier zal de tekst waarschijnlijk iets zijn als: “Bedankt voor etc”.
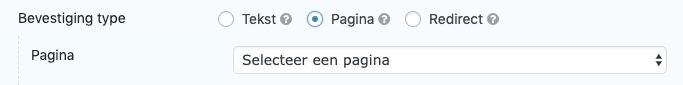
Kies bij Bevestiging type: Pagina

Het voordeel van een pagina is dat deze te monitoren is via Google Analytics. Verder is een pagina is beter in te delen naar jouw wens. De bevestiging is ook niet verstopt tussen tekstregels, deze pagina heeft maar één doel: je bezoeker bedanken.
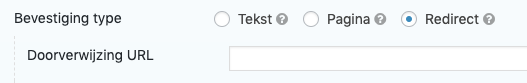
Optie 3: redirect

Deze optie verwijst door naar een andere website. Ik kan eerlijk gezegd niet bedenken waar je dat voor zou gebruiken. Jij wel? Laat het hieronder weten.
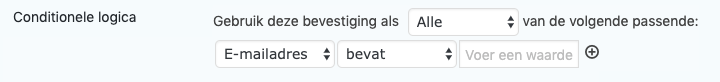
NB: voor bovenstaande opties geldt dat het mogelijk is om Conditionele logica toe te voegen. Dat wil zeggen dat de boodschap alleen wordt getoond als aan bepaalde voorwaarden is voldaan. De formuliervelden gebruik je om te sturen wanneer aan de voorwaarden is voldaan.

Optie 4: aparte tekst per gekozen antwoord
Dit is een maatwerk-optie waarvoor geprogrammeerd moet worden. Het idee is dat je na een keuzeoptie in het formulier per keuze een andere tekst toont. Bijvoorbeeld te gebruiken bij een quiz.
In het filmpje hieronder leg ik Kim Koops uit hoe ze uitgebreide boodschap kan maken voor haar quiz op overonsonderzoek.nl (inmiddels niet meer online).
2. De e-mail notificatie
De notificaties zijn e-mails die verzonden worden na het verzenden van het formulier. Ik maak er altijd 2. Eén voor de klant en één voor mezelf.
- Ga naar Dashboard > Formulieren > Selecteer formulier > Instellingen > Notificaties.
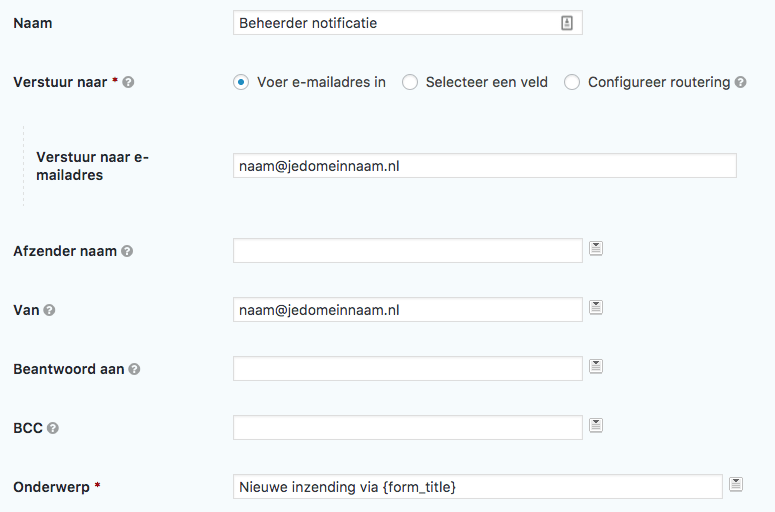
- Daar staat standaard de beheerdersnotificatie. Open deze.
- Pas het e-mailadres waar de notificatie naar toe moet worden gestuurd aan.

Let op: het e-mailadres van de afzender moet de domeinnaam van je website bevatten. Zo niet, dan kun je problemen krijgen met de verzending. Wil je liever antwoord op een ander e-mailadres ontvangen, vul dan dat e-mailadres in bij Beantwoord aan.
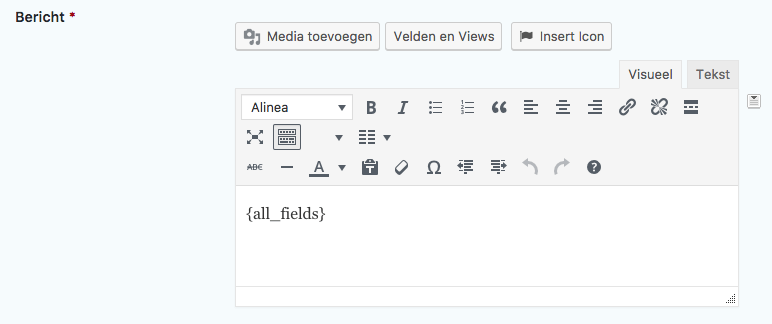
- In het bericht zelf staat een stukje code: {all_fields}. Alle velden dus. De mail aan mezelf laat ik verder zo.

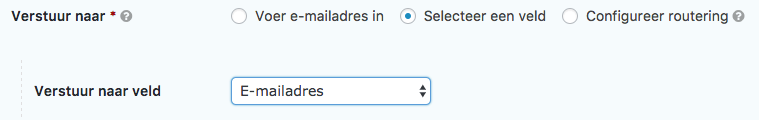
- Maak een tweede notificatie voor de klant. Zorg dat je hier het mailadres gebruikt dat de klant invulde in het formulier. Zo:

- Vul de andere velden ook in, het spreekt voor zich.
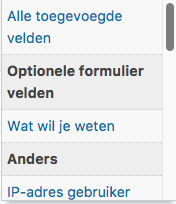
- Bij maken van het bericht kun je gebruikmaken van slimme velden uit het formulier. Aan de rechterkant zit een knopje met een uitklapmenu voor alle velden.

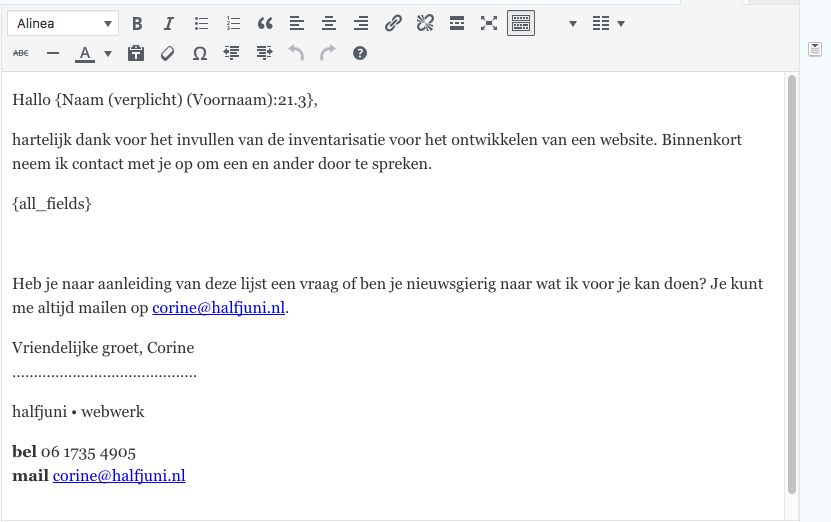
- Dan ziet je e-mail er bijvoorbeeld zo uit:

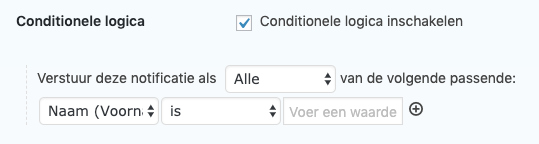
Ook hier kun je Conditionele logica gebruiken om te bepalen wanneer de e-mail moet worden verstuurd.

Tot slot: check!
Als je klaar bent met deze aanpassingen raad ik je aan om het formulier te controleren. ga naar de voorkant van je website en vul het in. Gebruik, als het kan, een privé e-mailadres zodat je beide e-mails ontvangt, die voor de klant en die als beheerder.
Succes! En als je nog vragen hebt lees ik ze graag hieronder.