Afgelopen weekend was ik bij WordCamp Utrecht. Daar luisterde ik o.a. naar Rian Rietveld die vertelde over toegankelijkheid van websites. Naast vele eye-openers en handige tools is er een tip die ik je niet wil onthouden.

Foto: Michiel Ton
Deze tip moet je namelijk zelf toepassen!
Bij het schrijven van web-teksten gebruik je uiteraard linkjes.
En de tip is…
Zorg dat de linktekst betekenisvol is
Dat klinkt als een open deur, maar toch, hoe vaak is een linktekst niet “klik hier”, “download hier”, “lees meer”, etc. Dat is dus tekst die niets zegt. Heel onprettig voor blinden en slechtzienden die een screenreader gebruiken.
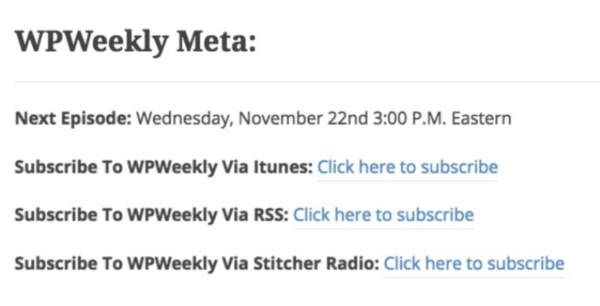
Hieronder een voorbeeld van linkjes die niet betekenisvol zijn.

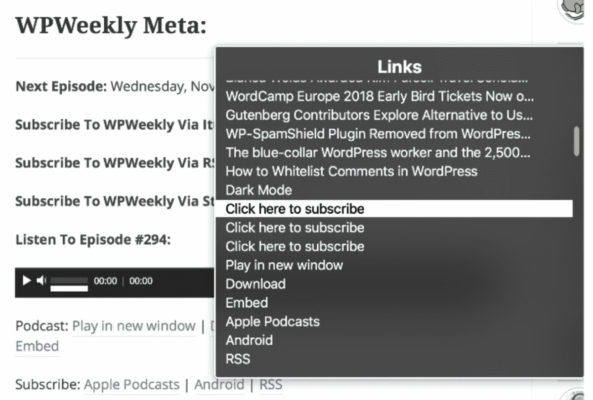
Met een screenreader kan iemand met minder of geen zicht een lijst met alle linkjes uit een pagina oproepen. Dan ziet bovenstaand voorbeeld er zo uit:

Drie keer “Click here to subscribe”. Dat kan beter!

Iedereen blij
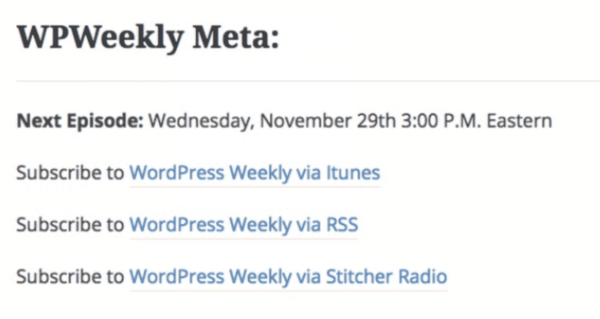
Als je het aanpast zoals in bovenstaand voorbeeld dan is de linktekst zinvol. Fijn dus voor iedereen.
Ook als ziende lezer prettig om niet met je ogen van links naar rechts te moeten om te weten waar je exact op moet klikken.
En als bonus vind ook Google het handig om te zien waar de link over gaat.
Met dank aan Rian Rietveld.