Nu ik weet dat het bestaat kan ik bijna niet meer zonder. Een sticky menu!!!! – yeh.
Ben je in een lang verhaal naar beneden aan het scrollen, dan blijft het menu gewoon bovenaan plakken.
Nou ja. Het ligt iets ingewikkelder. Het is wel heel handig, maar het kan niet altijd, en het hoeft niet perse.
Het is handig, want bij een lang artikel blijft je menu in beeld.
Maar als je menu aan de zijkant zit, dan kan het niet.
En misschien heeft jouw website geen lange artikelen, dus is het helemaal niet nodig.
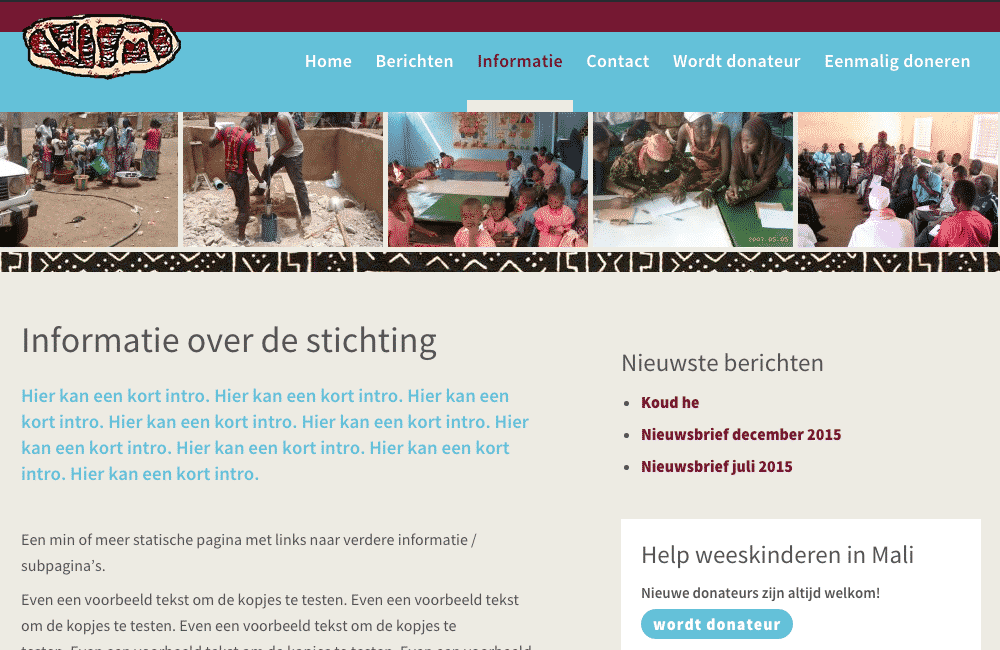
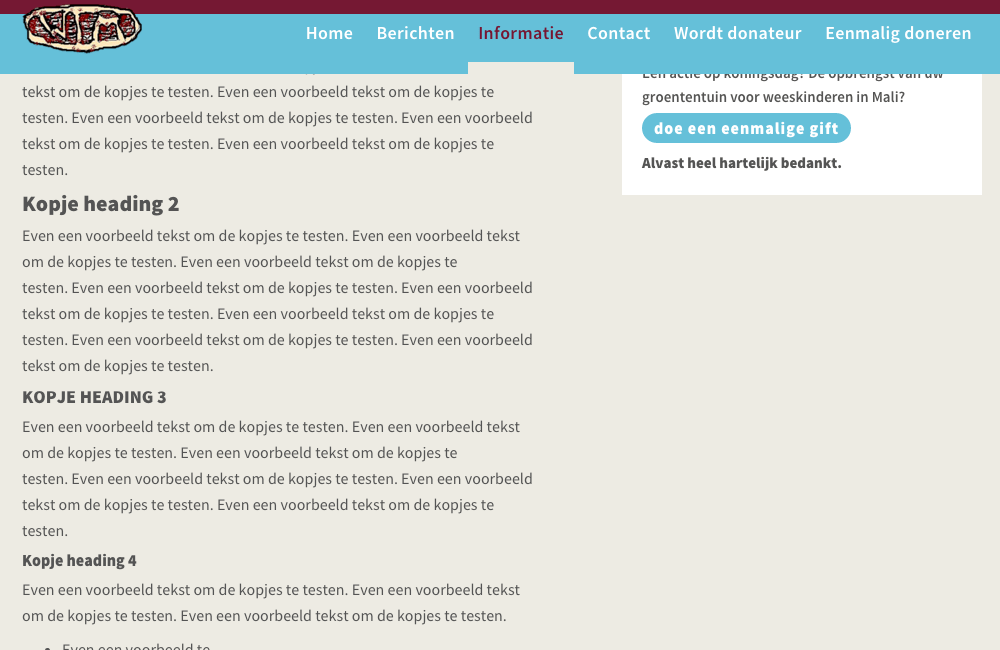
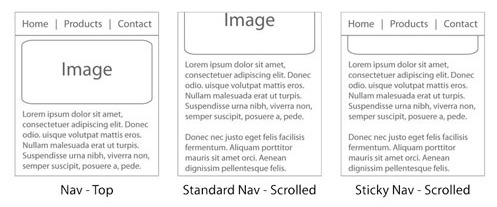
Voorbeeld van een sticky menu:


Op zoek naar een geschikt theme voor een nieuw te bouwen website zijn er verschillende dingen waar ik op let. En 1 ding daarvan is dat sticky menu. Het is fijn als het kan, maar het moet wel in het ontwerp passen. Als het menu bijvoorbeeld links zit kan het niet.

En soms zorgt vasthouden aan de vaste positie van het menu voor erg weinig flexibiliteit in het ontwerp van de site. En daar hou ik niet van.
Dilemma’s dus.
Wie hebben al een sticky menu?
Twee voorbeelden:

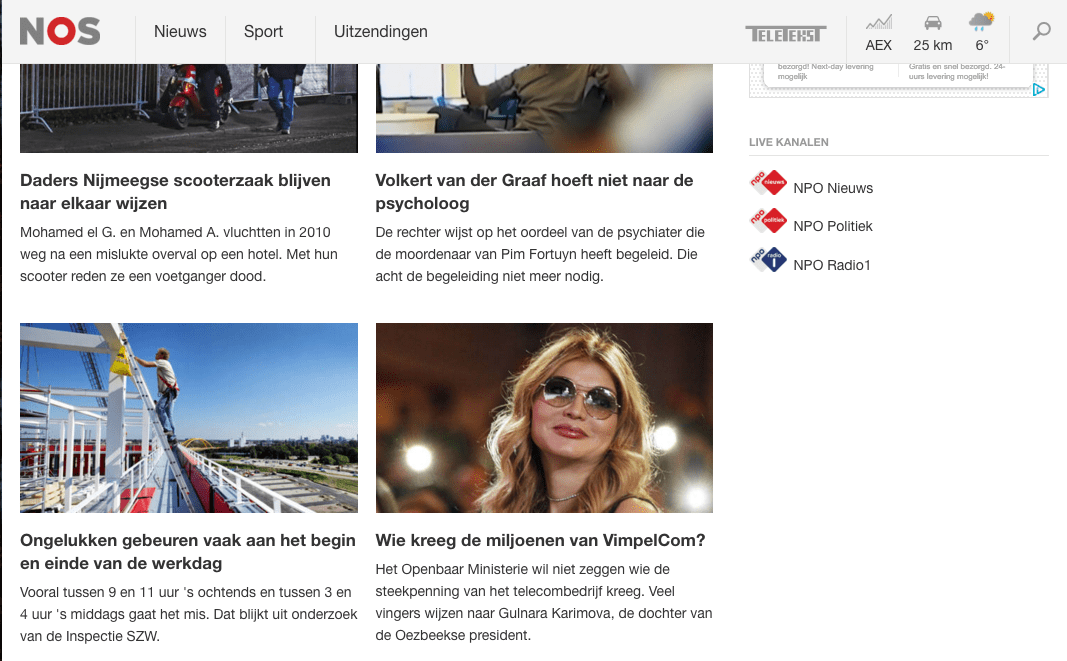
nos.nl
Het belangrijkste menu zit bovenaan, met daarnaast nog linkjes naar files, het weer en de AEX. Dat blijft dus altijd in beeld.

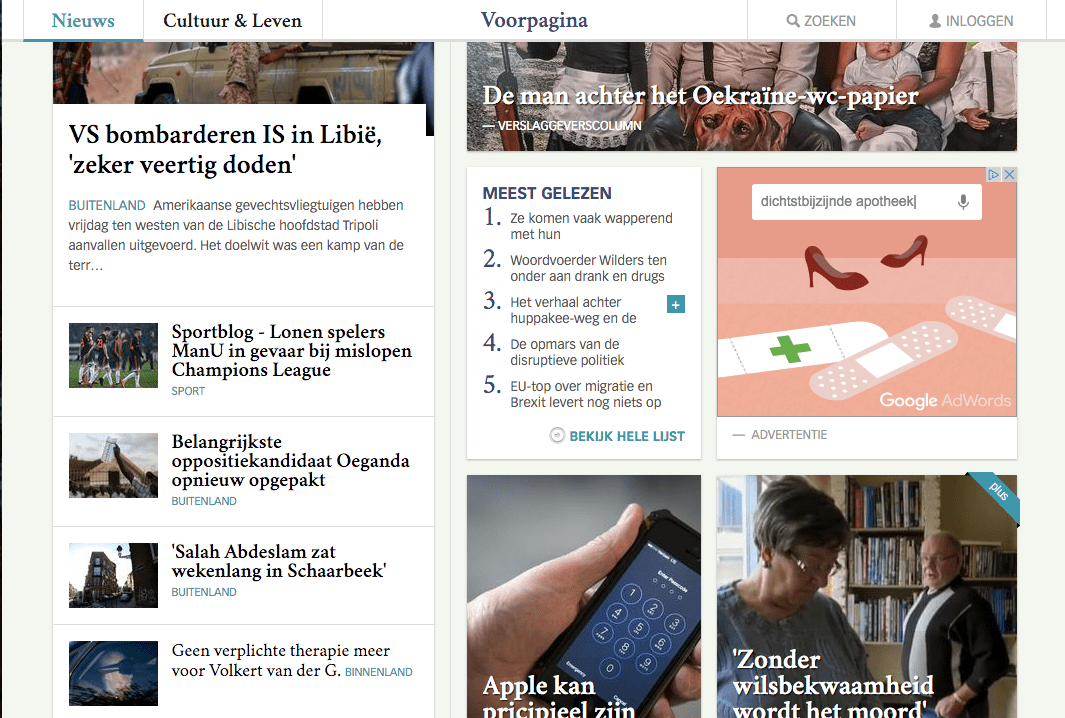
volkskrant.nl
Zelfs een hele slimme. Bovenaan zit eerst een advertentie en daaronder 2 menu’s.
Het eerste menu is een service-menu: abonneer, winkel, etc.
Het tweede menu gaat over de inhoud van de krant.
Als je gaat scrollen blijft alleen het tweede menu staan.
En waarom zou ik een sticky menu moeten hebben?
Hyrum Denney deed een klein onderzoek. Op 2 identieke websites met als enige verschil wel of niet een sticky menu liet hij 40 mensen vijf taken uitvoeren. Dit was het resultaat:
- Met een sticky menu navigeer je 22% sneller.
- 100% van deze mensen gaven de voorkeur aan een sticky menu.

Lees het hele onderzoek na op smashingmagazine.com/2012/09/sticky-menus-are-quicker-to-navigate
Conclusie
Een sticky menu kan echt meerwaarde hebben, maar alleen het ontwerp zich ervoor leent.
En – o, shame on me – mijn eigen website heeft ook (nog) geen sticky menu. Terwijl het hier wél gemakkelijk zou kunnen.
Een vastgeplakt menu. Iets om op te letten dus. Maar nog geen “must.
Hallo,
Ik ben hobbyist en maak voor een vrienden op Bali(indonesie) een website nu ben ik al heel lang op zoek naar een scroll and fixed menu een zoals op bijgaande link word uitgelegd. helaas krijg ik het niet aan de gang. En met de vertaling kom ik er ook niet helemaal uit. heeft u hier misschien een oplossing voor?
https://css-tricks.com/scroll-fix-content/
mijn tweede vraag betreft het menu hierboven als je scrollt dan is het menu doorzichtig dat vind ik niet prettig is daar een oplossing voor?
ben benieuwd naar uw reactie
Dag Hans,
dank voor je vraag.
Om een sticky menu te maken is het een voorwaarde dat het menu aan de bovenkant van de pagina is gepositioneerd. Als het menu dan bovenaan zit kun je in je stylesheet de menu-container “position: fixed;” geven. Dan blijft deze staan.
Ook transparantie is met css in en uit te schakelen. Kwestie van de goede container (div) opzoeken en de achtergrond (background) “opacity: 1;” geven. Zie ook https://css-tricks.com/almanac/properties/o/opacity/.
Succes!