Een plattegrond aan je website toevoegen kan meerwaarde hebben. Vooral als de locatie van je bedrijf belangrijk is voor je klanten, bijvoorbeeld bij een therapie-praktijk of voor werkoverleg.

Met een Google-kaart kun je twee dingen doen:
1. een locatie aanduiden. Bijvoorbeeld: relatietherapeut-woerden-utrecht.nl/route
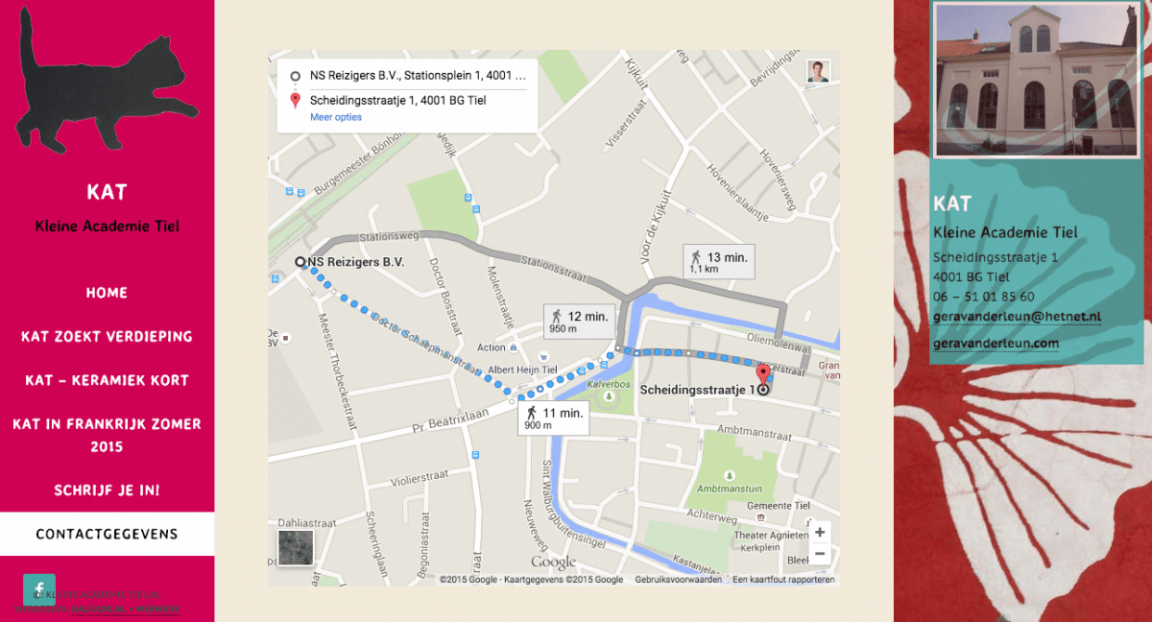
2. een route weergeven. Bijvoorbeeld: kleineacademietiel.nl/contactgegevens
Hieronder leg ik beide uit en ook hoe je de kaart in je website plaatst.
Een locatie aanduiden met google-maps
- Ga naar google-maps.
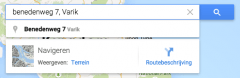
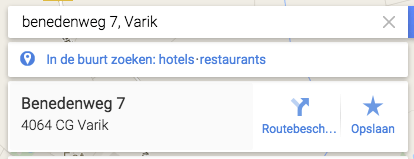
- Typ links bovenin het adres dat je wilt laten zien.

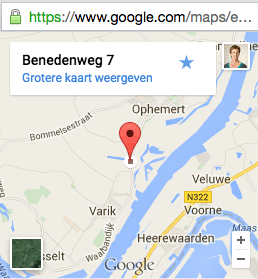
- Klik op enter en je ziet de locatie verschijnen.

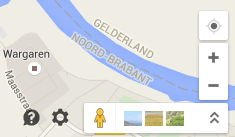
- Zoom in of uit met de + en – buttons rechts onderin totdat je ziet wat je ongeveer wilt zien op jouw kaart.

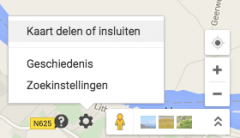
- Klik vervolgens op het radarsymbooltje in datzelfde menu, en daarna op kaart delen of insluiten.

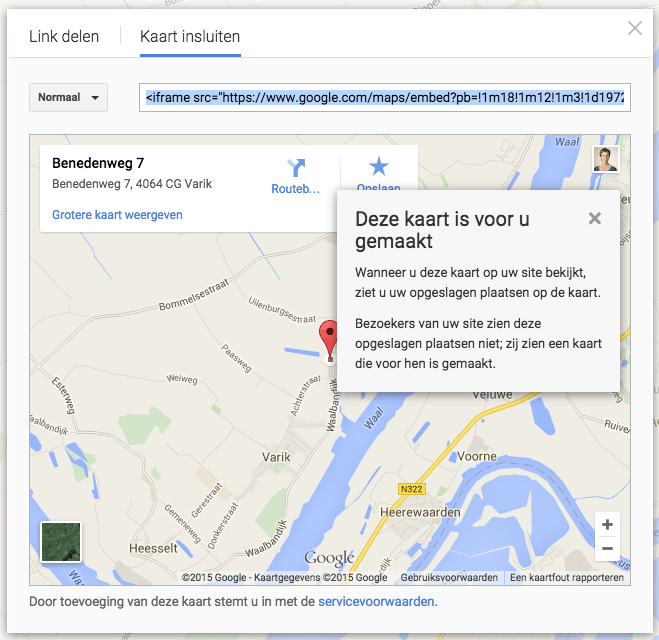
- Dan verschijnt er een pop-up-venster. Bovenaan staan de opties link delen en kaart insluiten. Kies dan Kaart insluiten.

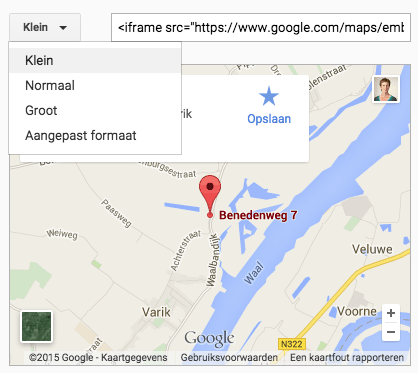
- Kies dan het formaat. Als je de maat wijzigt in het menu zie je daar meteen een voorbeeld van.

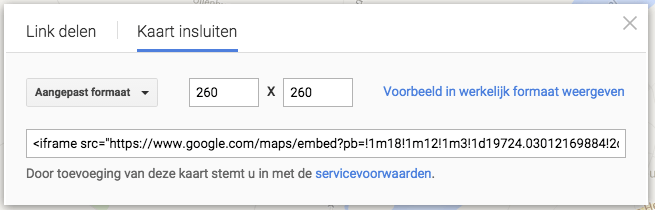
- Het is ook mogelijk een aangepast formaat te kiezen. Bijvoorbeeld als je een klein kaartje in de zijbalk bij je blogs wilt hebben. Overleg even over het geschikte formaat. Maar als richtlijn kun je bijvoorbeeld 260 pixels breed aanhouden. Als je een aangepast formaat invult zie je niet direct een voorbeeld. Maar je kunt klikken op de link Voorbeeld in werkelijk formaat weergeven. Dan wordt er een kaart gegeneerd als voorbeeld.


Een route maken met google-maps
Voor een route volg je dezelfde stappen als hierboven. Alleen het begin is iets anders. In plaats van een adres voer je een route in.
- Kies onder het adres voor routebeschrijving.

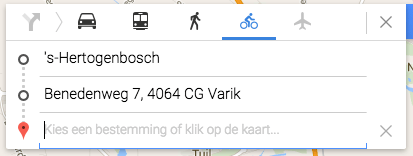
- Leuk is ook dat je nog kunt kiezen hoe je reist. Auto, fiets, lopend, openbaar vervoer en zelfs met het vliegtuig.

- Je krijgt altijd een paar route-opties met één voorkeurs-route. Door op een alternatieve – grijze – route te klikken selecteer je een andere voorkeurs-route.
Als je tevreden bent de route kun je deze insluiten en het juiste formaat kiezen met de stappen die ik hierboven heb beschreven bij locatie aanduiden.
Google kaart in je WordPress-website plaatsen
Met bovenstaande stappen heb je een regel code gemaakt. Die ziet er ongeveer als volgt uit:
[driehoekhaakje openen] iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d19724.03012169884!2d5.3774674000000005!3d51.83349489999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47c6f73f89b5f2a1%3A0xc835653fe420c25a!2sBenedenweg+7%2C+4064+CG+Varik!5e0!3m2!1snl!2snl!4v1434009799855″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″></iframe [driehoekhaakje sluiten]
De driehoekige haakjes moest ik even weghalen, anders zou je meteen de kaart zelf zien, en niet de code.
Wat je hiermee eigenlijk doet is een venster in je website maken (iframe) dat een stukje van een andere website toont. In dit geval dus een google-kaart. Je kunt in de code het adres nog herkennen. En aan het eind staan de breedte (600 pixels) en hoogte (450 pixels) van het frame waarin de kaart staat.
Die complete regel code, dus met de driehoekhaakjes erbij plak je gewoon in de tekst. Er zijn twee dingen belangrijk bij het plaatsen van de code:
- Zet de editor van WordPress op Tekst.

- De coderegel staat op een eigen regel. Dus met een return of enter aan het begin en einde.
Hieronder de kaart van de code hierboven:
Je bedrijf op google maps?
Als je wilt dat je bedrijf als een omgekeerde druppel te zien is in Google-maps moet je je eerst aanmelding bij Google. Je zult een Google + account aan moeten maken en vervolgens je bedrijf aanmelden bij Google. Je ontvang een brief van Google, ouderwets in de brievenbus. Met de gegevens uit die brief kun je je bedrijf invoeren in de Google-business-pagina.
Link voor het aanmelden bij Google Maps