In het kader van DIY (do it yourself) deze keer een uitleg over het aanpassen van een menu. Met uiteraard wat handige tips.
Natuurlijk wil ik het ook even voor je doen, maar ik geef je liever een hengel dan een vis, 😉

Zo pas je het menu van WordPress aan
- Ga naar Weergave > Menu’s
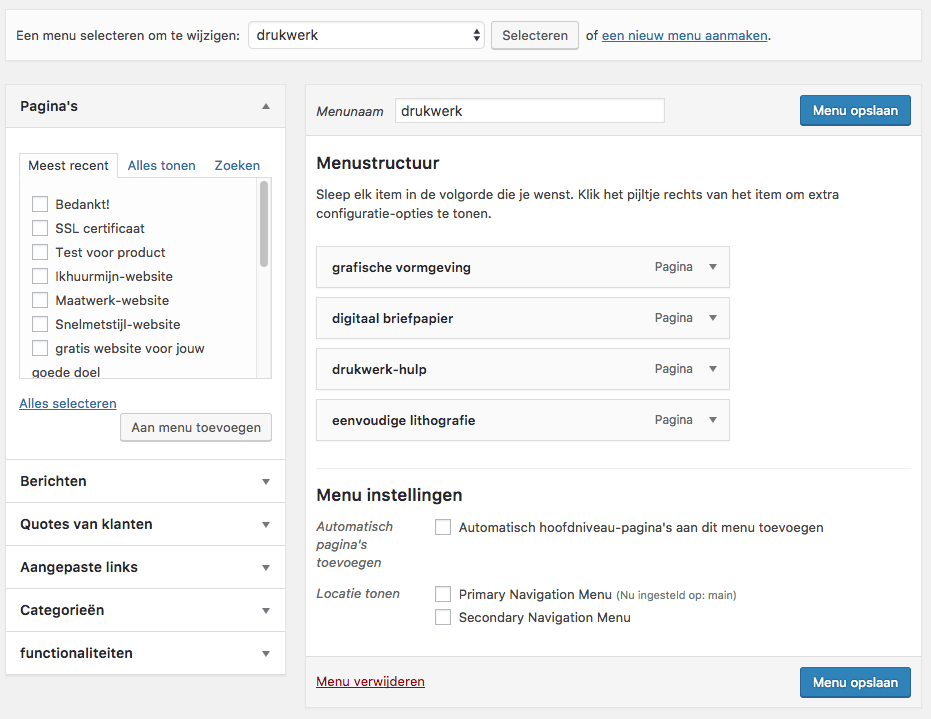
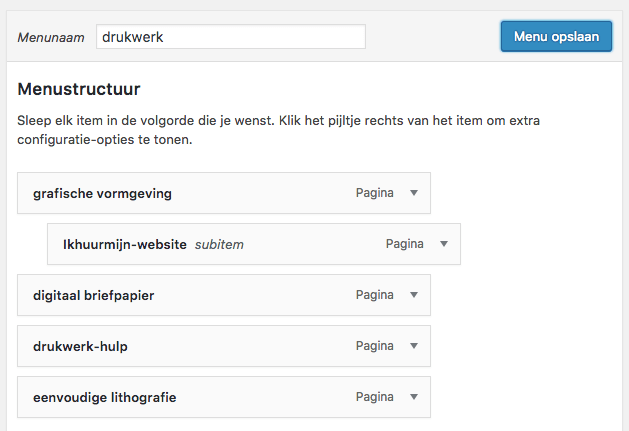
Je ziet dan dit:
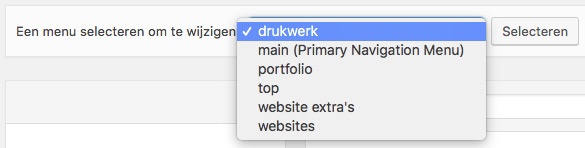
- Kies bovenaan het juiste menu en klik op Selecteren.

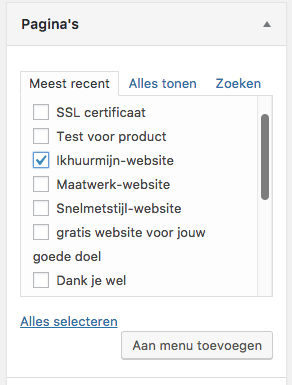
- Kies in het venster Pagina’s een pagina en klik daarna op Aan menu toevoegen.

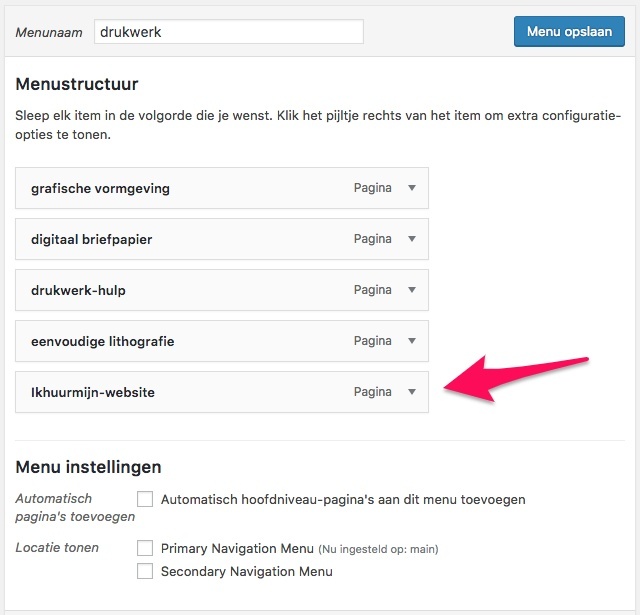
- Deze pagina komt automatisch onderaan in het menu terecht.

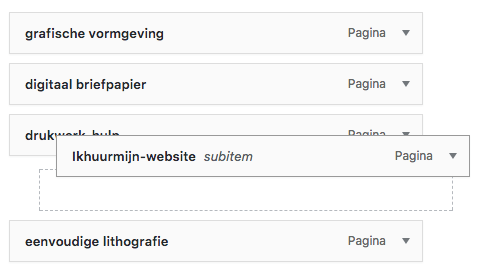
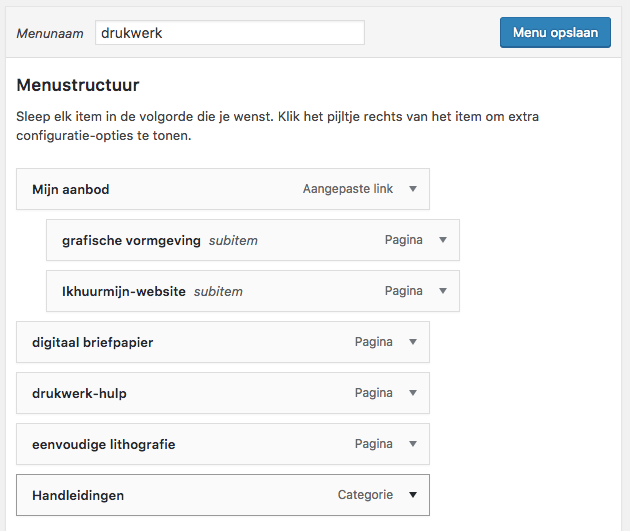
- Pak het menu-blokje op en sleep het naar de gewenste plek.
Ook een niveau lager plaatsen als sub-pagina is mogelijk.
- Staat het naar je zin? Klik dan op Menu opslaan.

Dat is eigenlijk alles. Zo simpel. Hieronder nog wat speciale tips.
Extra opties voor je menu
Loze knop met subpagina’s
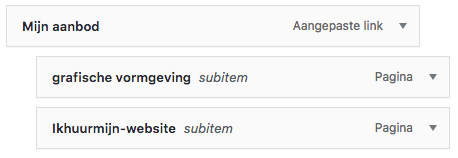
Bijvoorbeeld: je hebt 3 soorten diensten of cursussen. Die wil je als sub-pagina’s onder een menu-knop: Mijn aanbod.
Maar Mijn aanbod is geen pagina. Anders moet je die weer vullen met korte info terwijl je dat al deed op de pagina zelf. In dat geval kun je een “lege” menu-knop maken.
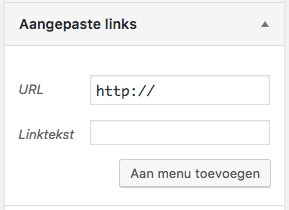
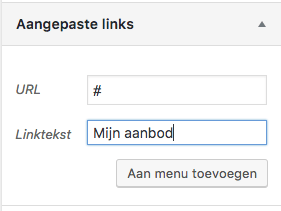
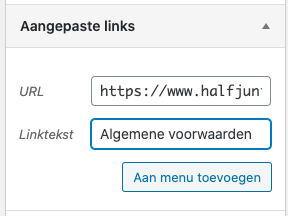
- Ga naar het venster (links) Aangepaste links.

- Typ in het vakje URL een hashtag: #
en in het tweede vakje de titel van je menu-knop. Klik op Aan menu toevoegen.
- Schuif de nieuwe menu-knop op de juiste plek en plaats de subpagina’s er 1 niveau onder.

- Als je tevreden bent, klik op Menu opslaan.
Categorie van het nieuws in je menu
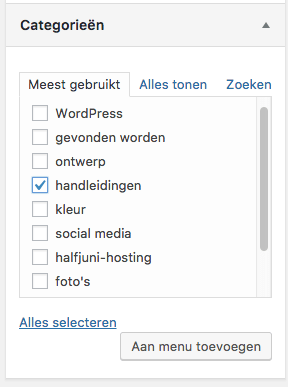
Zo geef je bezoekers snel toegang tot een deel van je blogs. Bijvoorbeeld de handleidingen of blogberichten met een agenda-aankondiging.
- Ga naar Categorieën en vink de gewenste categorie aan. Klik op Aan menu toevoegen.

- Schuif het nieuwe menu-item op de goede plaats.

- Tevreden? Klik op Menu opslaan.
Pdf als menu-knop
- Ga naar Aangepaste links en vul in zoals hieronder. Dus bij URL gevonden link plakken, daaronder bij Linktekst de tekst van de menu-knop. Klik dan op Aan menu toevoegen.

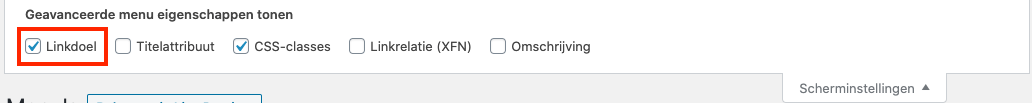
Bovenaan je scherm kun je bij Scherminstellingen het Linkdoel aanzetten.


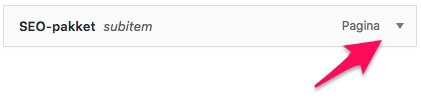
Als je nu op het driehoekje aan de rechterkant van een menu-knop klikt, zie je meer opties.

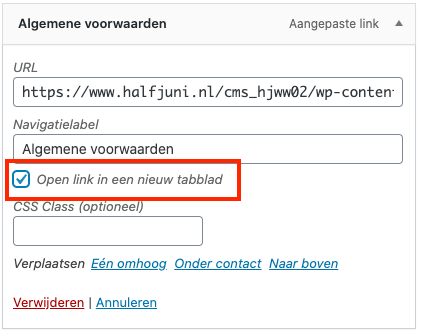
Vervolgens kun je bij de pagina in je menu aanvinken dat je wilt openen op een nieuw tabblad.

Veel plezier en succes met je doe-het-zelf-menu-aanpassen.
Wil jij ook een onderdeel van je website stap voor stap uitgelegd krijgen? Stuur me een verzoeknummer en ik leg het een volgende keer uit.
Oorspronkelijk blog: december 2017. Dit blog is geüpdatet naar de nieuwste inzichten.
Photo by Carl Heyerdahl on Unsplash