
Eén van de hoofdbrekens bij het inrichten van een website: de menustructuur.
Je hebt een aantal hoofdpagina’s. En daaronder horen wellicht weer subpagina’s.
Wat doe je met die pagina boven dat rijtje subpagina’s?
Stel, je bent loopbaancoach en je biedt diverse diensten aan of je bent voetreflextherapeut en je behandeling is geschikt voor diverse doelgroepen.
Het is goed, in verband met je vindbaarheid, om elk van die diensten of doelgroepen op aparte pagina’s te beschrijven. Zo krijgt elke pagina zijn eigen focus. Vervolgens zet je die pagina’s in het menu als een rijtje subpagina’s onder elkaar.
Prima!
Maar – en daar gaat dit artikel over – wat doe je met het menu-item boven de subpagina’s?
Dit zijn 5 opties:
- Je maakt een overzichtspagina
- Bovenste menu-optie gaat direct naar eerste submenu
- Niet aanklikbaar hoofdmenu
- Extra balk onder hoofdmenubalk
- Overzichtspagina, geen uitklapmenu
Hieronder leg ik de voor- en nadelen van elke optie uit.
Maar eerst ter overweging nog even dit:
op een computer met een muis klik je anders dan op een tablet.
Met een muis kun je ‘zweven’ boven een hoofdmenu-item, vervolgens rolt het submenu uit en kun je klikken op zowel hoofdmenu- als submenu-item. Bij een tablet kun je niet ‘zweven’. Het is touch of niets. Dus raak je het hoofdmenu-item aan, dan rolt het submenu uit. Het is nu minder logisch om nogmaals op het hoofdmenu-item te klikken, omdat je dat net al gedaan hebt. Op een tablet zullen mensen dus eerder de hoofdpagina overslaan en direct een subpagina kiezen.
1. Een overzichtspagina
Dit is mijn nummer-1-oplossing. Je maakt op de hoofdpagina een inhoudsopgave of een algemeen verhaal, met linkjes naar de subpagina’s.
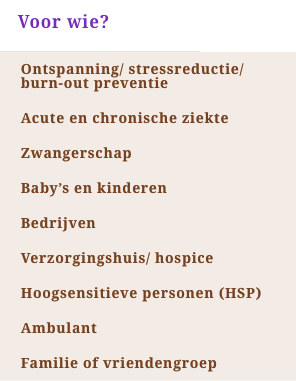
Voorbeelden: natuurgeneeskundemargriet.nl/voor-wie of ainevrouwinbalans.nl/werkwijze

Voordeel: De pagina heeft relevante inhoud, maar als hij wordt overgeslagen (tablet) dan is dat ook niet heel erg.
Nadeel: Soms houd je het niet goed bij en komt de pagina niet meer overeen met het submenu. Ook kan het gewoon een lullig lijstje zijn (#handineigenboezem, halfjuni.nl/website-extras)
2. Bovenste menu-optie gaat direct naar eerste submenu
Dit betekent dat als je op het hoofdmenu klikt, je meteen naar de bovenste subpagina gaat. In sommige gevallen kan dit goed werken. Bijvoorbeeld als de eerste pagina van de subpagina’s heel algemeen is.
Voorbeeld: hamstrapartners.nl/over-hamstra-partners
Voordeel: Er is geen ‘loze’ pagina.
Nadeel: Mensen klikken op iets en gaan dan door naar iets anders, dan kan verwarrend zijn.
3. Niet aanklikbaar hoofdmenu
Bij deze optie is de hoofdmenuknop alleen bedoeld om het submenu te tonen. Dus je klikt op het hoofdmenu-item, het submenu rolt uit, je blijft op de pagina waar je bent. Pas als je op een submenu-item klikt ga je verder.
Ik kon hier geen voorbeeld van vinden binnen mijn eigen archief. Blijkbaar gebruik ik het niet vaak.
Voordeel: Er is geen ‘loze’ pagina. Je krijgt op je laptop dezelfde ervaring als op een tablet.
Nadeel: Bezoekers kiezen voor een menu-item, en worden dan gedwongen om meteen weer een keuze te maken. Dat is niet heel gebruiksvriendelijk.
4. Extra balk onder hoofdmenubalk
Je kunt een tweede menubalk toevoegen, waarin de subpagina’s verschijnen.

Ook deze heb ik niet eerder precies zo toegepast. Maar hier krijg je wel een indruk hoe het werkt: relatietherapeut-woerden-utrecht.nl/therapie/relatie-therapie
Voordeel: De subpagina’s altijd in het zicht. Handig voor de bezoeker, zeker in combinatie met een sticky menu.
Nadeel: De bezoeker ziet erg veel menumogelijkheden tegelijk. Dat kan een beetje veel zijn.
5. Overzichtspagina, geen uitklapmenu
Er zijn mensen die een uitklappend submenu sowieso te veel keuzes vinden. Die pleiten voor een simpele menustructuur. Er klapt niets uit. Op de hoofdpagina zie je een overzicht met korte informatieve teksten en linkjes naar de subpagina’s.
Nooit toegepast.
Voordeel: Het menu is heel duidelijk.
Nadeel: Je dwingt de bezoeker om meerdere keren te klikken voordat zij/hij bij het gewenste onderwerp komt.
TIP
Wat je keuze of overweging ook is, wees consequent. Gebruik door je hele site dezelfde oplossing.
Heb jij nog een ander idee? Deel het hieronder!