Foto’s maken je website levendig. Een afbeelding vertelt een verhaal in 1 blik. Sneller dan 1000 woorden.
Panorama-foto’s doen dat in het kwadraat. Geweldig voor de header van je website. Ook twitter en facebook willen graag dat je een brede foto bovenaan je profielpagina plaatst.
Ik gebruik twee apps om panorama-foto’s te maken met mijn mobiele telefoon*.
1. Photosynth-app
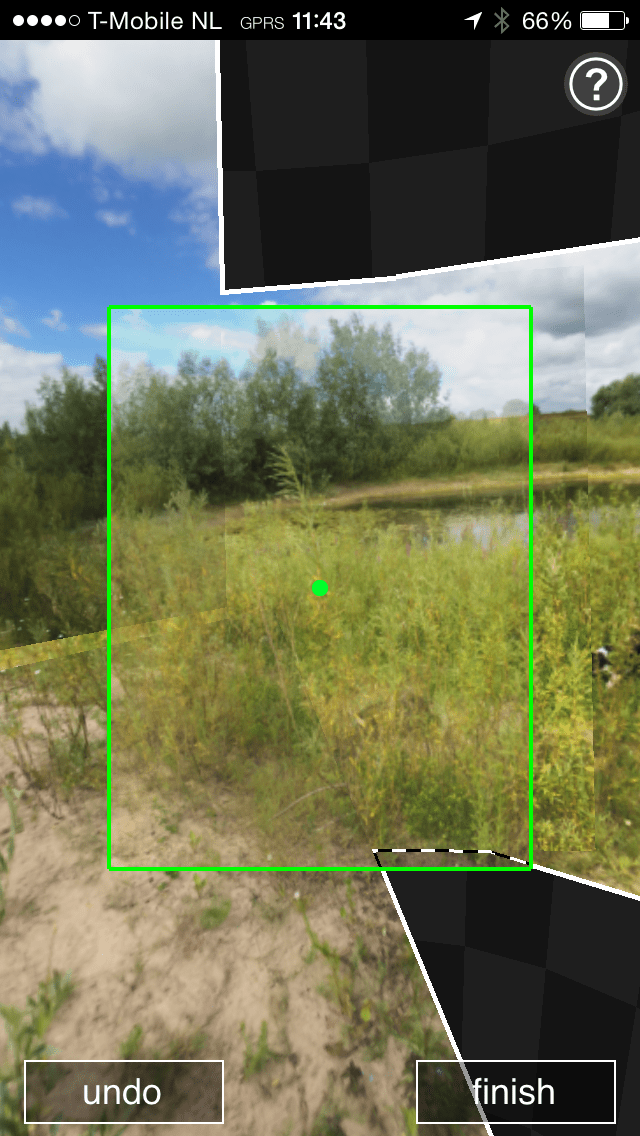
 Deze app maakt een panorama door losse foto’s automatisch samen te voegen. Je start met een groen kader (zie hiernaast). Als je opzij beweegt wordt er een nieuwe foto gemaakt op het moment dat de groene middenstip de rand van een al gemaakte foto raakt.
Deze app maakt een panorama door losse foto’s automatisch samen te voegen. Je start met een groen kader (zie hiernaast). Als je opzij beweegt wordt er een nieuwe foto gemaakt op het moment dat de groene middenstip de rand van een al gemaakte foto raakt.
Meestal beweeg je opzij. Voor een brede panorama-foto. Bij deze app is van beneden naar boven ook een optie. Mooi voor een toren of ander hoog gebouw.

Je kunt ook handmatig een foto toevoegen aan de serie.
Het leuke hiervan is dat je zo, op een later moment, in een al eerder gemaakt deel van je panorama, stukken kunt toevoegen. Dat moet wel tijdens dezelfde sessie. Na klikken op de knop finish wordt de serie foto’s gerenderd tot een panorama. Dan kun je daar niet meer in wijzigen.
Na finish kun je nog wel de randen afsnijden.

Zelf ben ik fan van de visuele grap om iemand er twee keer in te zetten. Tel de honden. NB ik heb er maar 1!

Nadeel van deze app zijn de kleurverschillen die soms optreden bij groot contrast tussen lichte en donkere partijen.
Dan zie je duidelijk dat de panorama is opgebouwd uit weinig foto’s en de software niet zo goed is als bijvoorbeeld de panorama-tool van Adobe Photoshop.
Hieronder een voorbeeld dat ik normaal gesproken zou weggooien. Maar nu ter illustratie.

Photosynth: te downloaden voor Windows.
Update: Helaas ondersteund Apple Photosynth niet meer sinds begin 2017.
2. iPhone camera app
 Een maand geleden was ik in de prachtige stad Coimbra in Portugal. Een week kennis delen met mijn collega-webdesign-vrouwen van de WOW. Fantastisch.
Een maand geleden was ik in de prachtige stad Coimbra in Portugal. Een week kennis delen met mijn collega-webdesign-vrouwen van de WOW. Fantastisch.
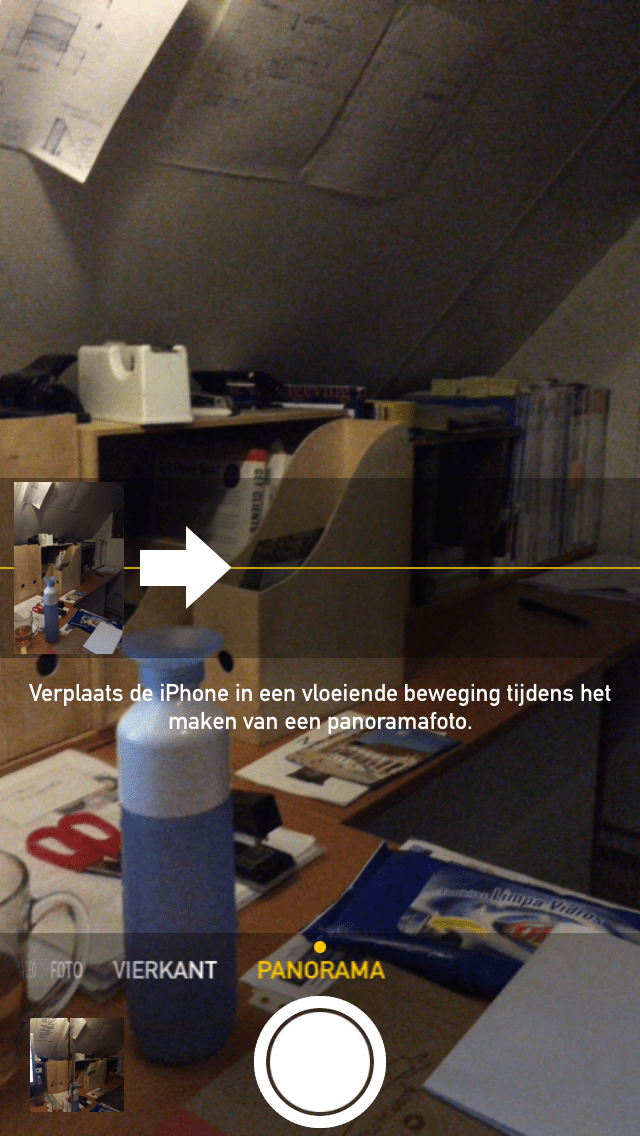
Die prachtige stad leent zich natuurlijk ook enorm goed voor panorama-foto’s. Daar heb ik de standaard camera-app van mijn iPhone vooral gebruikt.
Werkt fantastisch, hoewel je even moet weten dat je tussendoor niet hoeft te klikken om foto’s te maken. Dus houd je telefoon verticaal. Klik op de grote knop en draai rustig om je eigen as. Je mag van te voren kiezen of je linksom of rechtsom draait.
Het werkt echt super-simpel en heeft eigenlijk geen uitleg nodig.
Aandachtspuntje! Let op de looprichting van personen die in beeld komen. Als je met ze mee beweegt zie je ze gefragmenteerd terug. Dit geeft meteen aan hoeveel foto’s de camera-app gebruikt om de panorama mee op te bouwen.

En gewoon omdat ik het niet laten kan, nog eentje:

* Uiteraard kun je met een spiegelreflex-camera in combinatie met Photoshop veel mooiere resultaten behalen. Maar tsja, die heb ik gewoon zelden bij me…..
Meer over panorama-foto’s op andere websites: