De vraag van een klant:
Eigenlijk moet je op elke pagina wel scrollen om alles te lezen, dit werkt niet prettig. Kan dat anders ?
Het antwoord is ja en nee.
Ik leg hieronder uit hoe het zit.
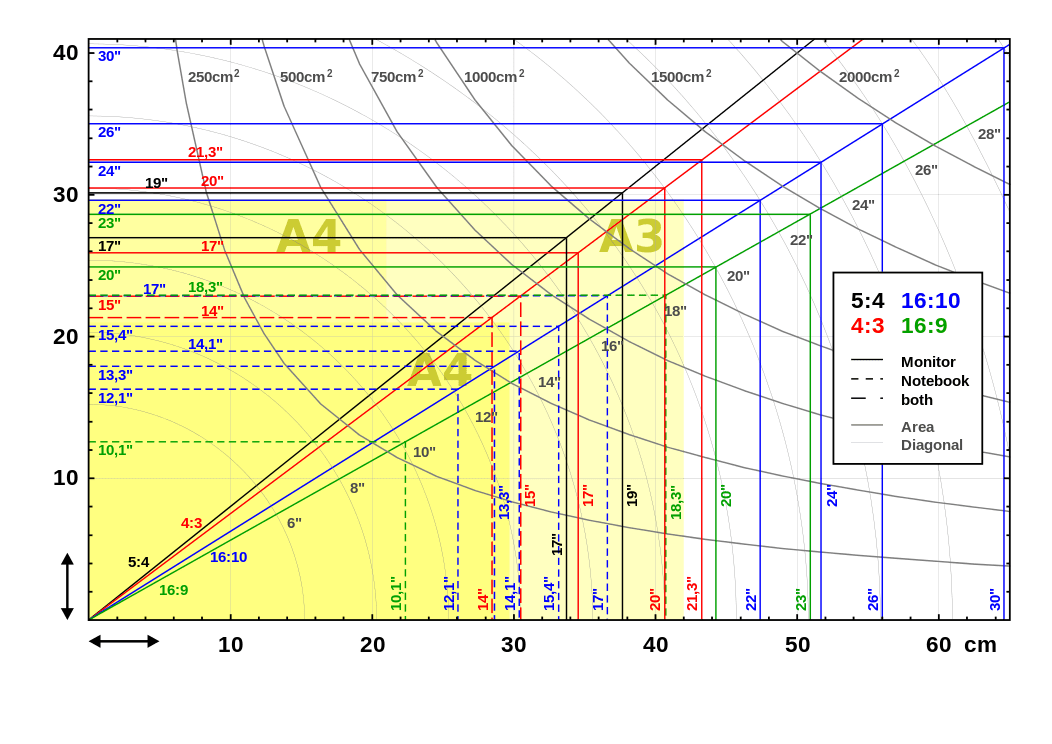
Met welk formaat scherm kijk jij?
Bedenk dat jij maar één bezoeker bent van je eigen website. En misschien niet de “gemiddelde” bezoeker. Andere mensen hebben andere schermen. Daarbij ga ik even uit van een scherm dat op een buro staat. Bij w3schools kun je lezen wat kort geleden de formaten waren van een computerscherm. Dat zijn al minstens elf verschillende! Neem dus je eigen scherm niet (te veel) als uitgangspunt. “Op maat maken” voor jouw scherm kan betekenen dat er bij iemand anders weer heel veel witruimte onder de tekst zit.
Met welk apparaat bekijk je de website?
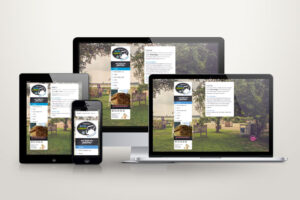
Niet alleen zijn er verschillende de formaten van een scherm, de meeste mensen kijken ook met meerdere schermen. Bedenk het zelf maar. Je hebt misschien een computer en/of laptop, een telefoon en misschien ook nog een tablet. Als je op een groot scherm alle tekst kunt zien, dan is dat op je telefoon weer heel anders. Daar moet je scrollen en dat ben je ook zo gewend. Inmiddels wordt er al meer met mobiele apparaten gekeken dan met grote desktop-schermen. Sinds 2014 bekijkt men meer dan 50% van de website op zijn of haar mobiel. Je grote scherm als uitgangspunt nemen is niet meer zo’n goed idee.


Dus als je me vraagt: “Ik moet scrollen, kan dat anders?”, dan is mijn antwoord: “Ja, het kan, maar ik raad het af.” Voor één specifiek scherm zou ik dat kunnen regelen (als je niet teveel tekst schrijft). Maar dan is er een kans dat het er op andere schermen toch weer anders uitziet. Het is even wennen (ook voor mij soms), maar webdesign is geen drukwerk. Je kunt niet voor 100% bepalen hoe de bezoeker jouw website ziet. Laat het (een beetje) los!
Ben ik dan de enige?
Nee, de algemene trend in webdesign is dat foto’s en letters wat groter worden.
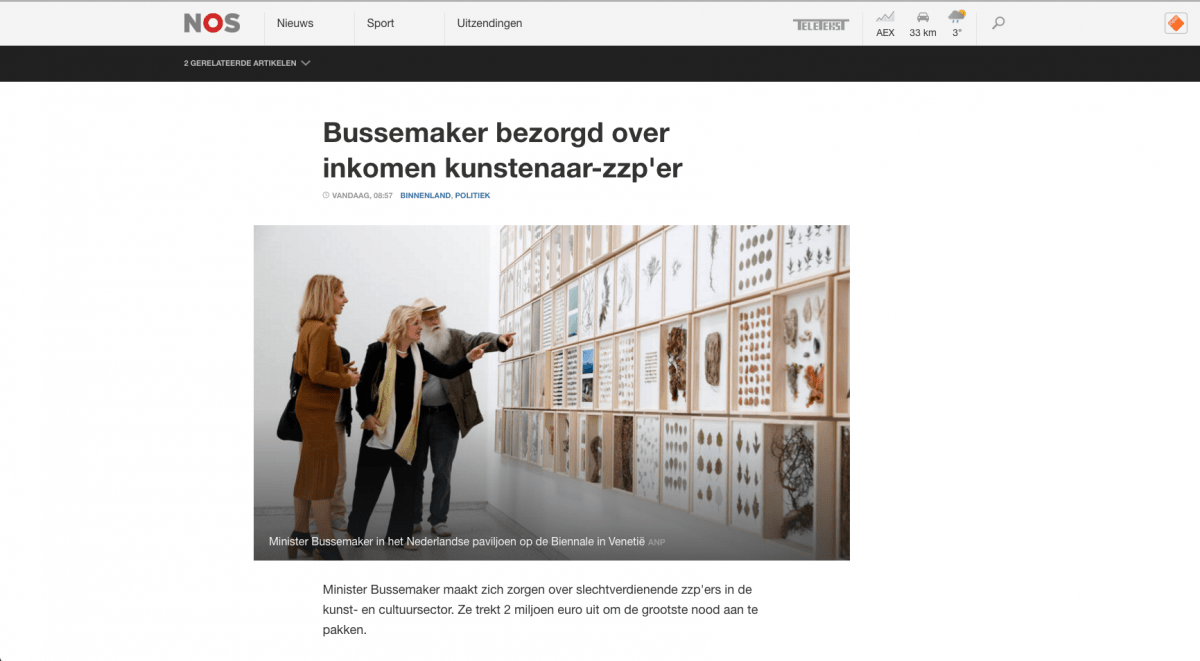
Let maar op als je vernieuwde websites eens vergelijkt met die van een jaar of 5 geleden. Alles is wat ruimer opgezet. Teksten prettiger leesbaar. Scrollen is iets waar iedereen aan gewend is. Kijk bijvoorbeeld eens bij de NOS met je desktop-scherm.