Soms lijkt je website traag. Heel vervelend. Dat gebrek aan snelheid kan liggen aan heel veel factoren. Er zijn nogal wat schakels in de keten voordat een website op jou computer is aanbeland.
Om bij het begin te beginnen:
- je computer zelf
- de kabels of de wifi op de plek waar jij op dat moment bent
- de verdere verbinding naar de server waar de website op draait
- de server waar de website op draait kan traag zijn (ook afhankelijk van andere sites op die server, of bijvoorbeeld tijdelijke hackers-aanvallen)
- en tenslotte de website zelf.
(Dit is maar een verslag in een notendop, ik zie vast nog iets over het hoofd.)
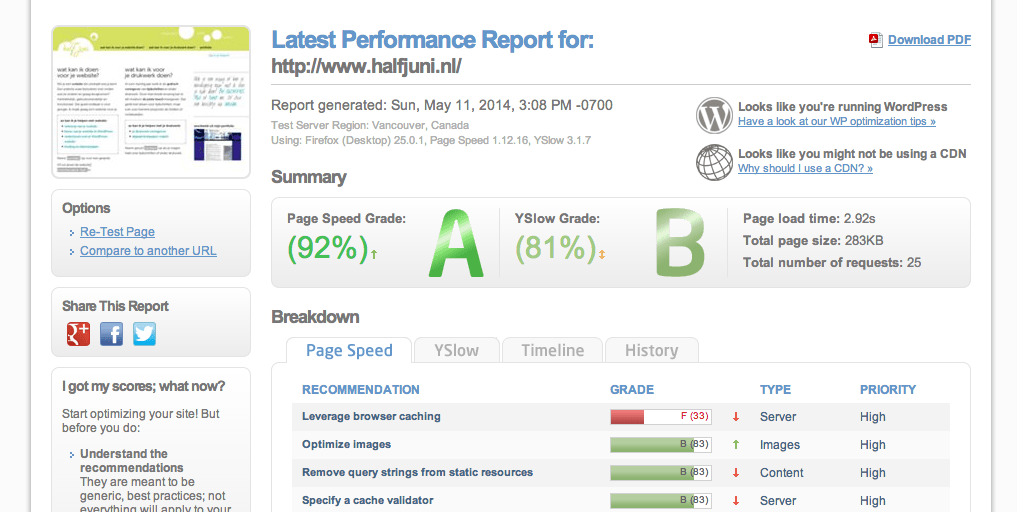
Om de website zelf te testen zijn er wat tools voor handen. En schrik dan niet direct. Een score van meer dan 60 van de 100 of een C of hoger is prachtig. Wil je meer snelheid, dan geven deze tools tal van verbeterpunten. Die kosten weliswaar tijd om te implementeren, maar daarna heb je (iets) snellere website.
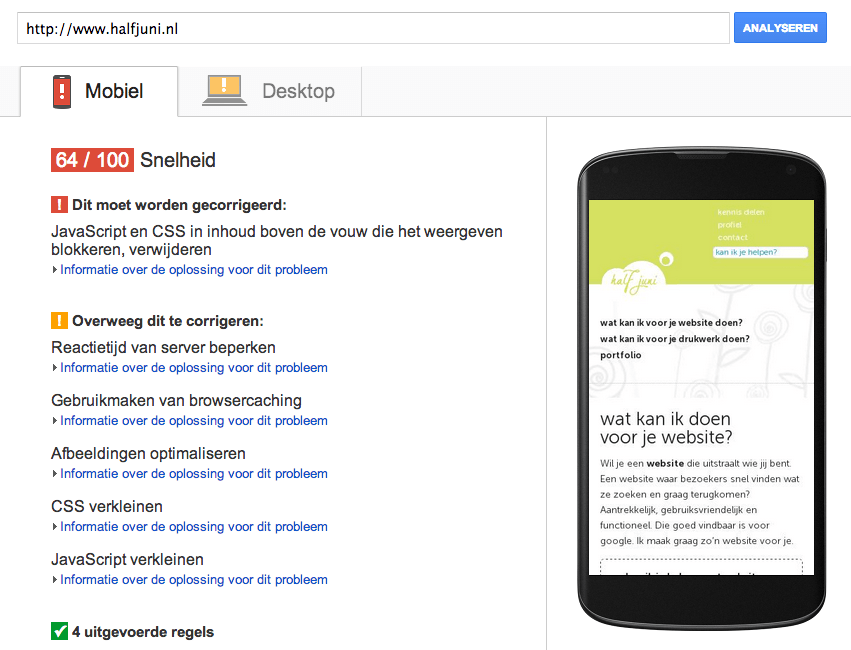
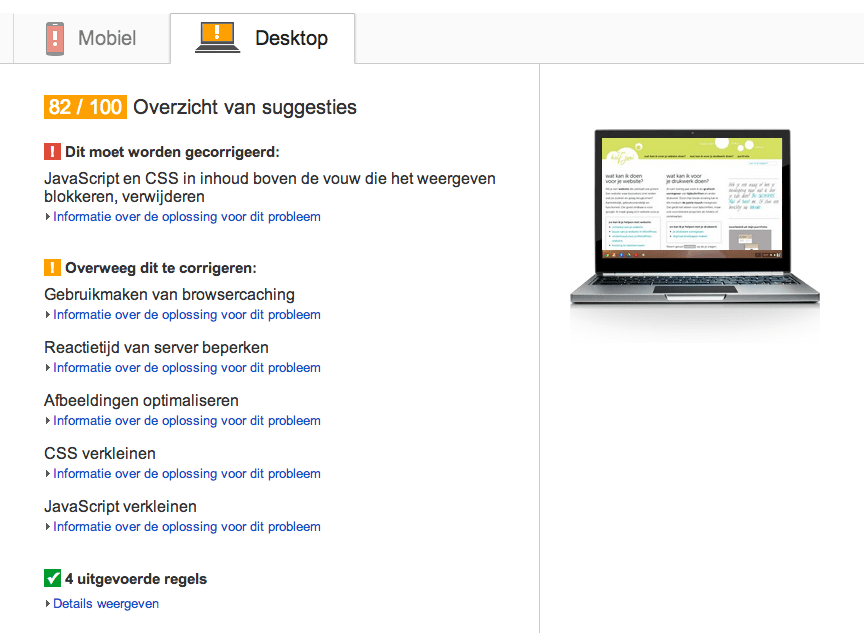
http://developers.google.com/speed/pagespeed/insights/
Mijn eigen website gaf een A en B bij gmetrix. Heel mooi!

In google-pagespeed is de score wat lager. Voor mobiel maar 64 uit 100.

De desktop-versie (hoewel identiek) doet het wat beter. 84 uit 100.

Dan krijg je nog een lijst met verbeterpunten erbij. Maar die ga ik niet allemaal doorvoeren. De balans tussen de hoeveelheid tijd een aanpassing kost versus de tijdswinst voor de website is soms ver te zoeken.
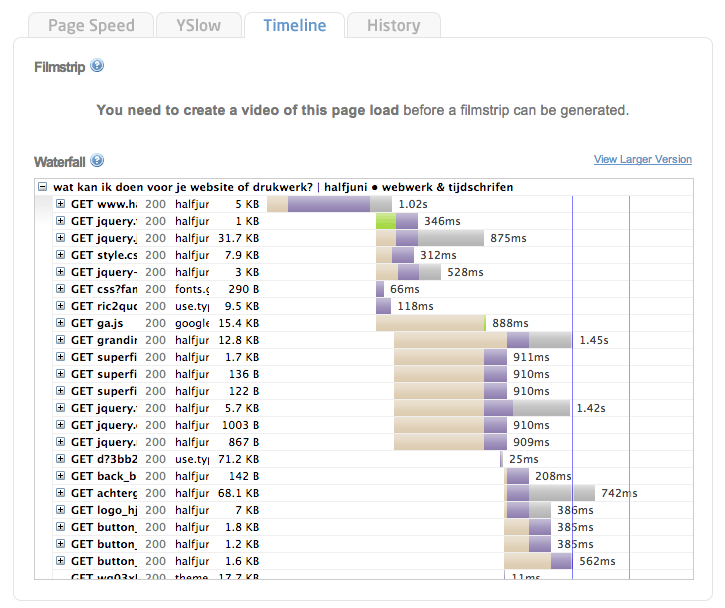
Het meest interessant vind ik nog het tabblad ’timeline’ bij gmetrix. Daar kun je goed zien welke onderdelen hoeveel laadtijd vragen. Dat zijn de snelle verbeterpunten!

is jouw website langzaam en wil je dat verbeteren: neem contact met me op.